
¿has oído hablar del formato de imagen SVG?
SVG es el acrónimo de Scalable Vector Graphics, que traducido significa algo así como Gráficos Vectoriales Escalables (redimensionables). Es el formato nativo de la herramienta Boxy SVG que quiero enseñarte, pero no el único. La podrás utilizar con varios formatos, entre ellos JPEG y PNG.
Actualmente todos los navegadores mayoritarios soportan el formato SVG . Este formato ofrece las siguientes ventajas:
- permite escalar las imágenes de forma óptima: ni se deforman ni pierden calidad,
- las imágenes son más ligeras, al pesar menos se cargan más rápido,
- permite animaciones.
Por todos estos motivos, el formato SVG es cada vez más utilizado. Es perfecto para cumplir con la necesidad de crear contenidos que se adapten óptimamente a todos los tamaños de pantalla. Son imágenes que se ven con la misma nitidez en el móvil que en una pantalla de cine, ¡y que pesan menos!
A pesar de todas estas ventajas y de ser el formato recomendado por el consorcio W3C desde el año 2001, su utilización en WordPress está desaconsejada.
¿pero por qué?
Pues porque al parecer supone un grave riesgo para la seguridad de tu WordPress.
Es curioso, porque en todo lo que leí sobre el formato SVG para documentarme la primera vez que escribí este post, no encontré ninguna advertencia sobre los peligros de su uso.
Desde que organicé el post colaborativo de trucos de WordPress sigo mucho más de cerca a los cracks que participaron en el evento como ponentes. Y un día de pronto encontré este post de Fernando Tellado @fernandot: ¿Por qué no es buena idea usar vectores SVG en WordPress?
Te recomiendo que lo leas si estás utilizando este formato en tu sitio WordPress o lo vas a utilizar. Por mi parte, decidí que investigaría un poco más el tema y reeditaría mi post sobre SVG.
Pero después en la #WCSantander17, Darío Balbontín (@DarioBF, otro crack) recomendaba su uso. Así que yo puse este tuit:
? Desde la desconferencia de @DarioBF ando con una duda que allí no pude preguntar:
¿Es aconsejable utilizar el formato #SVG? C/C @fernandot#WCSantander— Natalia de la Peña (@nataliadpf) November 12, 2017
Si haces click sobre el tuit, verás las respuestas que me dieron Darío y Fernando. Pero en resumidas cuentas, sí hay que evitar este formato en la medida de lo posible, especialmente si no lo controlas, como es mi caso…
Pero como propone Fernando en su post, existen alternativas que minimizan el peligro. Por si te decides a utilizarla, te propongo esta herramienta de edición de imágenes: Boxy SVG.
¿Qué ofrece Boxy SVG?
Boxy SVG es una extensión de Chrome, es decir, online. No hay que descargar nada ni registrarse siquiera, ¡súper práctica!
Echa un vistazo a los datos de uso y valoraciones:

Además de ser online, tiene todas estas ventajas:
- funciona en todos los navegadores de uso mayoritario: Chrome, OS, Linux y Windows
- permite abrir, manipular y guardar archivos en formato SVG, que es su formato nativo. También permite su serialización en HTML5
- se puede importar imágenes en formatos PNG, JPEG y GIF, y exportar a PNG y JPEG.
- ofrece infinidad de opciones y más de 100 comandos con atajos de teclado personalizables
- muy buena usabilidad, excelente diseño y resultados
- funciona sin conexión: esto sí que es poco común; no te rastrean ni se almacena tu trabajo, a no ser que lo configures a propósito para ello
- Te servirá para crear todo tipo de contenido en imágenes: banners, logos, iconos, botones, gráficos… ¡es muy rápida y práctica!
Eso sí, no es gratuita, pero casi. En el momento en que escribí este post por primera vez sí era gratuita. Pero lo que estás leyendo ahora es una reedición, y en estos momentos Boxy SVG tiene un precio de 7.95€, ¡tampoco es la ruina! 😉 Existe un periodo de prueba gratis por si quieres probar la herramienta. A mí me parece muy recomendable.
He preparado un pequeño tutorial de Boxy SVG: dale un vistazo, ¡verás la cantidad de opciones que ofrece!
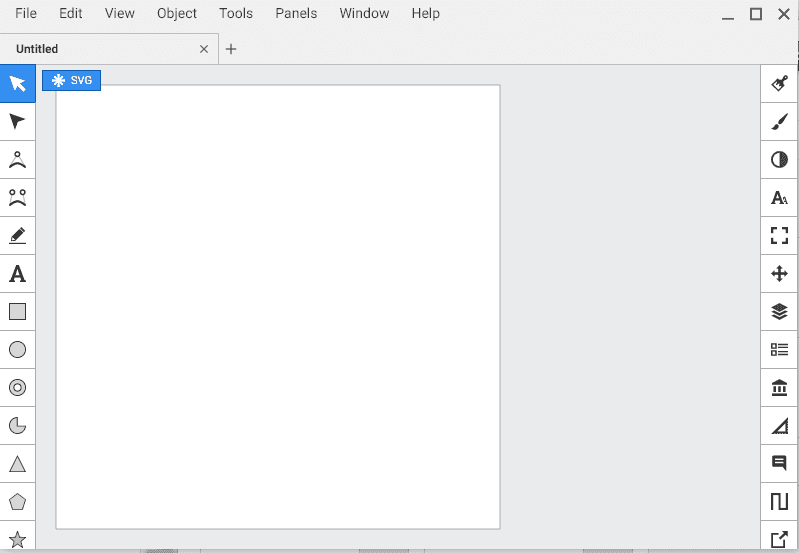
¿Cómo empezar a utilizar Boxy SVG?
Simplemente, haz click aquí e instala la extensión. Verás un botón verde que pone «Iniciar Aplicación», y al hacer click ya estás en el editor. Sin descargas, ¡como a mí me gusta!

En el menú superior encuentras las opciones típicas de cualquier editor, y los iconos de los laterales permiten infinidad de transformaciones y configuraciones. Tengo que admitir que aún no las he explorado todas 🙄 pero, a grandes rasgos, se puede hacer todo esto:
- Mover, redimensionar, o girar cualquier objeto del lienzo, tanto arrastrando con el ratón como introduciendo los valores de sus coordenadas manualmente
- Agrupar y desagrupar objetos, y navegar fácilmente entre ellos utilizando la herramienta de edición o mediante las «migas de pan»
- Utilizar diferentes tipos de pinceles y crear diferentes gradientes (lineales, radiales o patrones), así como editarlos directamente en el lienzo
- Crear objetos, iconos y formas (triángulos, círculos, polígonos, estrellas…) y editarlos para modificar sus propiedades (por ejemplo, esquinas redondeadas…)
- Insertar dibujos a mano alzada o utilizando las herramientas de dibujo vectorial que incorpora
- Importar cualquiera de las fuentes de la Biblioteca de Fuentes de Google , simplemente con un click, e insertar textos en la imagen
Las posibilidades dentro de cada opción son numerosísimas. ¡Anímate a explorarlas!
Un editor muy potente:
Boxy es un editor de imágenes fantástico. Podrás crear imágenes y logos con gran facilidad en cuanto tengas un poco de práctica. La mayoría de las operaciones se hacen con el ratón, arrastrando y soltando, y es muy intuitiva.
Además de permitir la creación de todo tipo de formas y dibujos, se pueden personalizar los colores utilizando diferentes códigos, como el hexadecimal o RGB entre otros.
El editor de textos es excelente, también configurable al máximo: cientos de fuentes para elegir, normal, negrita o cursiva… El tamaño de la letra también se puede modificar, y todo se hace rápidamente y de forma intuitiva. ¡Incluso se puede configurar el espacio entre las letras y las palabras!
Esto te permitirá obtener acabados mucho más profesionales y vistosos en tus imágenes.
Conclusión:
Por mi parte, no voy a utilizar el formato SVG en mi blog, al menos de momento. Es cierto que tiene muchas ventajas, pero no quiero correr riesgos innecesarios. Pero sí que utilizo Boxy SVG, ¡me encanta!
¿Y tú qué vas a hacer? Cuéntame si ya utilizas el formato SVG, si conoces otros editores, o lo que quieras. Y si el post te ha resultado útil, ¡compártelo!







0 comentarios