
Para tus perfiles y tus publicaciones en redes sociales necesitas imágenes de tamaños determinados. Por ejemplo, para tus publicaciones en Google My Business necesitas imágenes de 800px X 600px. Para tu imagen de portada de Facebook, 820 x 312 px. Para tus perfiles necesitas imágenes cuadradas, etc. Y claro, si utilizas otras proporciones, queda faltal. ¡No te lo puedes permitir!
Te presento GIMP, un programa gratis de edición de imágenes súper completo. ¡Si hasta se dice que es la alternativa de Photoshop! En el post encontrarás un breve tutorial para conseguir imágenes del tamaño exacto que necesitas.
¿Qué es GIMP?
GIMP es un programa de edición de imágenes, libre y gratuito. Eso sí, no es online, es decir, tienes que descargártelo y alojarlo en tu ordenador, pero no supone ningún problema de seguridad. Te lo digo yo, que hace años que lo utilizo 😉
Forma parte del proyecto GNU/Linux, y se desarrolló en principio para este sistema operativo, pero hoy en día está disponible también para Windows y Mac, así como otros sistemas operativos.
Sirve para procesar imágenes digitales. Incluye funcionalidades para redimensionar imágenes, recortarlas o modificarlas: cambiar colores, eliminar o modificar elementos no deseados, etc. También puedes utilizarla para convertir tu imagen a otro formato. Por ejemplo, si quieres pasar una imagen de PNG a JPG, puedes hacerlo con esta herramienta. ¿No sabes a qué me refiero? Aquí puedes leer más sobre optimización de imágenes y formatos.
Descargar GIMP
Haz clic aquí para acceder a la página oficial de descargas de GIMP. Ahora están por la versión 2.10.20. En esa página ya encuentras el enlace para descargar GIMP para Windows, OS X, GNU Linux, y otros sistemas operativos. Selecciona el tuyo y a continuación haz clic en el botón de descarga:

También te puede interesar
Para instalarlo, una vez que finalice la descarga, haz clic en el botón derecho del ratón y selecciona «Mostrar en carpeta». A continuación se mostrará el programa en la carpeta «Descargas». Vuelve a hacer clic con el botón derecho del ratón y selecciona «Ejecutar como administrador».
Se mostrará un aviso indicando que es una aplicación no perteneciente a Microsoft. Haz clic en «Instalar de todas formas». Después verás otra ventanita donde pone: «Permitir que esta aplicación haga cambios en el dispositivo». Haz clic sobre «Sí». Lo siguiente es «Seleccione el modo de instalación», que está pensado para los equipos donde trabaja más de un usuario. Yo he seleccionado «Instalar para todos los usuarios». Por último, selecciona el idioma de la instalación, entiendo que «Español» y haz clic en «Instalar».

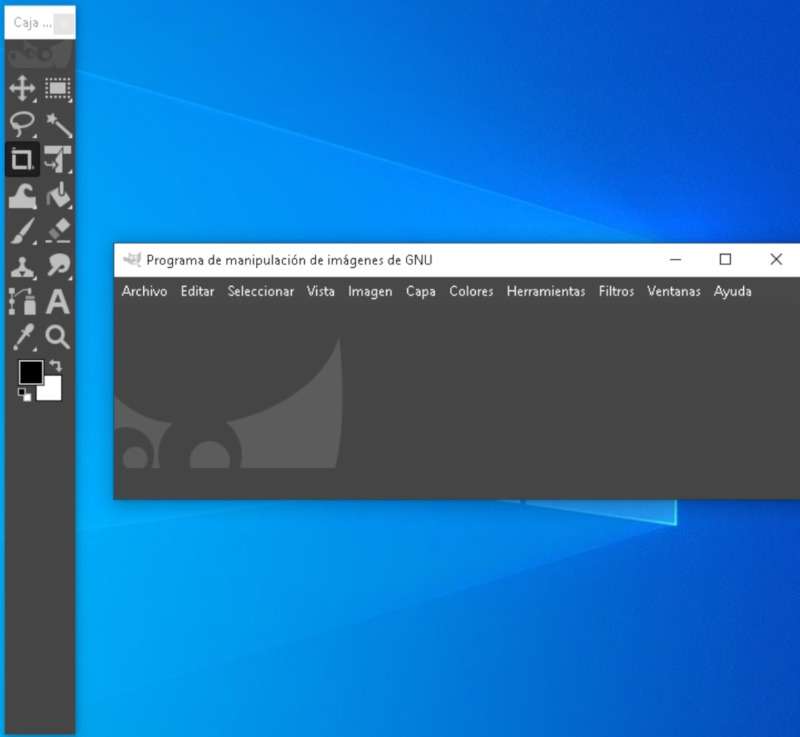
Una vez que finalice la instalación, ya podrás empezar a trabajar con GIMP. Si no ves el icono en tu barra de tareas ni en el escritorio, utiliza el buscador de programas. Cuando lo abras, aparecerá el icono en la barra de tareas. Te recomiendo que lo ancles ahí haciendo clic con el botón derecho del ratón. Te resultará muy práctico cuando necesites utilizarlo. Cuando lo abras verás más o menos esto:

La ventana grande es el lienzo para editar tus imágenes y la ventana estrecha es la caja de herramientas. No es que las controle todas, no soy editora de imágenes. Pero sí conozco algunas muy útiles, y te voy a explicar sin tecnicismos como aprovechar al menos las funciones más elementales de la herramienta.
Como ves, el menú principal está en la parte superior. Fíjate bien en él porque echaremos mano continuamente 😉

¿Cómo editar una imagen con GIMP?
Para colocar la imagen en el lienzo (recuerda, la ventana grande) puedes:
- Pegarla si la tienes en el portapapeles porque la has copiado de otro lado. haz clic en Archivo > Pegar como > Imagen nueva, y ya la tendrás en el editor.
- Abrirla desde el selector de imágenes de tu PC. Para ello haz clic en Archivo > Abrir. Verás el selector de archivos con las carpetas que tengas en tu PC. Selecciona la imagen que necesitas.
- Arrastrando el archivo sobre la ventana de GIMP directamente.
Una vez que tienes la imagen ya abierta, verás en la franja superior el nombre de la imagen y otros detalles como su tamaño en píxeles. Y ahora, ¿qué quieres hacer con ella?
Escalar imágenes con GIMP:
Esta opción está en el menú imágenes: haz clic en Imágenes > escalar la imagen y ajusta las medidas a lo que necesites. A continuación haz clic sobre «Escalar» en el cuadro de diálogo que aparece.
Verás como se modifican las dimensiones de la imagen. Para guardarla haz clic en Imagen > Exportar como». Se abrirá de nuevo un cuadro de diálogo donde podrás seleccionar el nombre de la imagen, la carpeta donde quieres guardarla y la extensión (que indica el tipo de archivo).
Recuerda que se van a respetar las proporciones, es decir: si modificas la anchura, la anchura se verá igualmente modificada en la misma proporción.
Puedes modificar esto haciendo clic en el icono a la derecha de las medidas, el que ves resaltado en la imagen:

¡Pero mucho ojo! Si tienes que modificar una dimensión y la otra no, se perderán las proporciones. Así que a menos que sean unos pocos píxeles, no es recomendable… Se perderá la proporción y, en consecuencia, la nitidez de la imagen.
Si las proporciones de la imagen no se adecúan a lo que necesitas, lo mejor será que la recortes a las dimensiones que se adaptan a tus necesidades. ¡Sigue leyendo para saber como se hace!
Recortar imágenes con GIMP
Si las proporciones de la imagen no se adecúan a lo que tú necesitas pero puedes prescindir de parte de la imagen, la solución es recortarla a las dimensiones que necesitas. Hay dos formas de hacerlo:
- una vez que has abierto la imagen en el editor, haz clic en el icono de «Recorte» en la caja de herramientas. Es este:

Selecciona con el cursor la parte de la imagen que te interesa. Las dimensiones de la selección aparecen en la parte inferior del recuadro, y puedes modificar anchura o altura de la selección arrastrando con el cursor solamente de un lado. Cuando hayas creado un recuadro de las dimensiones que te interesa, haz clic sobre él y sitúalo centrándolo en la imagen si hace falta. Después haces clic en «Enter» y se recortará según lo que hayas seleccionado. Recuerda, para exportar la imagen solo tienes que hacer clic en «Archivo > Exportar como».
- Haz click en «Archivo >Nuevo» y escribe las dimensiones deseadas en el cuadro de diálogo que aparece. Si por ejemplo se trata de una imagen para Google My Business, escribe 800x600px. Se abrirá un lienzo en blanco. A continuación haz clic en «Archivo > Abrir como capas» y selecciona la imagen que necesitas. Se abrirá en el centro del lienzo en blanco que has creado. Si te sobra o te falta imagen, haz clic en «Capa > Escalar capa » y escala a las imágenes requeridas.
También puedes posicionar la imagen que has abierto utilizando las herramientas «Alinear» ![]() o mover
o mover ![]()
Fíjate en la cantidad de posibilidades que ofrece esta opción: puedes superponer unas imágenes a otras, pues GIMP organiza los elementos por capas. Después, con las herramientas de alineación o «mover» puedes colocar las capas donde desees.
Si en algún momento no te gustan los cambios que has hecho y quieres deshacer, tienes la opción en «Editar > Deshacer». Incluso hay un histórico de la función «deshacer» por si quieres ir más atrás.
Si redimensionar la imagen o recortarla no te ayuda, te propongo que busques una nueva. Puedes crearla personalmente o buscar otra con proporciones más adecuadas a lo que necesitas. Lo más importante es respetar las proporciones de la imagen y utilizar fotos del tamaño recomendado, para evitar que se vean borrosas o descuadradas.
¿Qué te parecen estas funciones básicas de GIMP? Te animo a hacer experimentos con la herramienta y a investigar un poco las demás opciones del menú. Puedes colorear la imagen, añadir filtros, utilizar diversas herramientas de selección, colorearla, añadir capas de texto… Hay un montón de posibilidades. Eso sí, recuerda que para descargar el resultado tienes que seleccionar «Exportar como». Podrás elegir a qué carpeta quieres enviar la imagen resultante, el nombre, la extensión…
Quizá más adelante me anime a ampliar un poco el tutorial: ¿qué más te gustaría hacer con GIMP? ¡Cuéntame en comentarios qué es lo que necesitas! Así podré adaptar el tutorial. Te espero en los comentarios 🙂







¡Qué bien, Cristina! Me alegra que te resulte útil el contenido 🙂
GIMP es genial y es una herramienta súper completa para ser gratis, ¿verdad?
Gracias por tu comentario 😉
Gracias por tan valiosa información!
Yo lo uso de Gimp forma profesional desde hace años. Supongo que cada uno usa la herramienta que mejor le funciona, cubre mis necesidades y las de mis clientes de sobras.
Yo tengo la tableta gráfica XP-Pen ( https://www.xp-pen.es ) y es genial. Funciona sin problemas con Gimp para dibujar o usar las herramientas, hacer selecciones, etc