El marcado de datos estructurados es una estrategia que sin ser específicamente de SEO, ayuda mucho al posicionamiento y a mejorar los resultados de un sitio web. En este post te explicaré cómo y por qué, y también una forma muy, pero que muy sencilla de implementarlo en tu sitio. Ya sabes. ¡gratis y paso a paso!
¿Qué es el marcado de datos estructurados?
El marcado de datos estructurados consiste en indicarle a Google qué tipo de información hay en cada una de las partes de tu sitio web. ES como si llenases tu página de etiquetas diciendo «aquí hay una imagen», «aquí hay un título», «esto es la dirección física de mi tienda», «esto es mi teléfono», etc.
Mediante este proceso, se le facilita el trabajo a Google. Cuánto mejor comprendan la estructura y el contenido de tu sitio los buscadores, más posibilidades hay de que lo muestren exactamente cuando conviene, es decir, cuando tu sitio sirva para responder a la búsqueda del usuario.
Los datos que se tienen que marcar varían en función del tipo de contenido de que se trate. Por ejemplo, si vas a marcar las entradas de tu blog, podrás señalar el título, la imagen destacada, la fecha de publicación, la categoría… Normalmente, todas las entradas de un blog siguen una estructura similar, por lo que podrás marcar varias páginas «de una tacada». Si lo que quieres marcar son los datos estructurados de tu tienda, tendrás que señalar el nombre de la empresa, la dirección, el teléfono, la foto…
En cada contenido hay unos datos mínimos a introducir para poder hacer el marcado, pero cuanta más información añadas, mejor.
Mediante el marcado de datos estructurados consigues mejorar la apariencia de tu web en las páginas de resultados. Y claro, cuanto más destaque un resultado, más clics se llevará. Eso se llama aumentar el CTR (clic trough rate), el porcentaje de clics de los usuarios en tu resultado sobre el total de veces que se muestra. Y mejorar el CTR ayuda, aunque sea indirectamente, a mejorar el SEO.
Datos estructurados para emails
Aunque se utiliza poco, también se puede realizar el marcado de datos estructurados en correos electrónicos. ¿Para qué sirve? Pues para destacar la información más importante, haciendo que el correo electrónico incorpore llamadas a la acción operables en el propio correo y muy vistosas. Además, el correo electrónico con datos marcados también destacará poderosamente en la bandeja de entrada. Con el método de marcado que veremos también puede obtenerse el código de marcado de datos para emails.
¿Cómo se hace el marcado de datos?
Existen diferentes formas de hacerlo, algunas de las cuales requieren conocimientos técnicos avanzados. No es mi caso, y por si tampoco es el tuyo, vamos a ver dos atajos o formas de hacerlo que estén a nuestro alcance 😉
Lo más rápido suele ser utilizar un plugin de marcado de datos. Lo que pasa es que no hay buenas opciones gratuitas
Los plugins SEO más famosos, Yoast y Rank Math incorporan datos marcados, por lo que si utilizas alguno de ellos, podría duplicarse la información.
Si utilizas Yoast, la configuración de datos estructurados que incorpora no te servirá de mucho, porque es bastante pobre. Aquí tienes un tutorial con el código para eliminar el marcado de datos de Yoast. En Rank Math tienes algunas opciones más de configuración.
También existe una página que genera automáticamente el código con el marcado de datos. Después tienes que pegar el código al final de la página que quieres marcar. Pero por si no estás cómodo copiando y pegando código y no te convence lo del plugin, te dejo el tutorial a continuación.
Conviene aclarar que no es lo mismo hacerlo con el asistente de Google que de las otras formas que he mencionado. El marcado de datos que haces con el asistente de Google solo vale para Google, y el de los otros medios es universal. Eso sí, si tenemos en cuenta que más del 95% de usuarios utilizan Google, no parece demasiado grave… ¿no?
Con el asistente sí que es fácil, pero fácil: ¡más fácil no se puede! Si yo he podido hacerlo, tú también podrás. ¡Manos a la obra!
Tutorial paso a paso: Cómo marcar datos estructurados con el asistente de Google
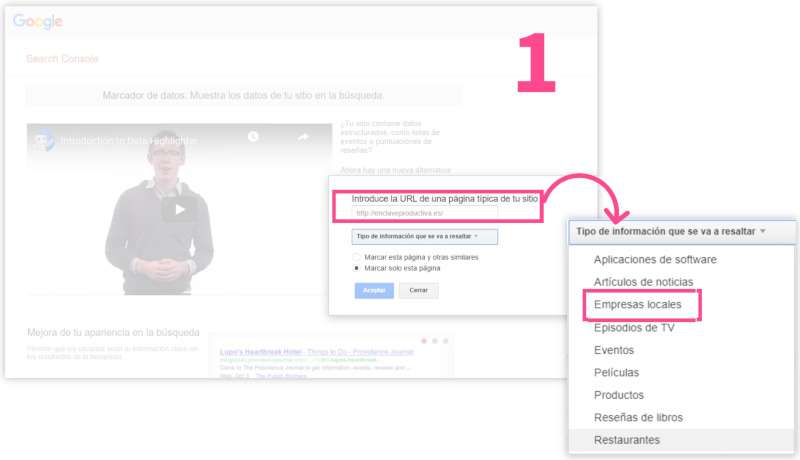
Accede al asistente de marcado de datos estructurados desde tu cuenta de Search Console. Tendrás que seleccionar el tipo de contenido que vas a marcar e introducir la URL, como ves en la imagen.
Recuerda que solamente podrás marcar los datos que sean visibles en pantalla. Además, tendrás que ajustarte a los tipos de etiquetas disponibles.

Imaginemos que vas a marcar los datos de tu negocio local. Tienes que introducir la URL de la página que quieres marcar, aquella donde se vean en pantalla el nombre de tu empresa, la dirección y el teléfono. Selecciona «empresas locales» y haz clic en «Marcar solo esta página». Haz clic después en «Aceptar» para seguir con el proceso.
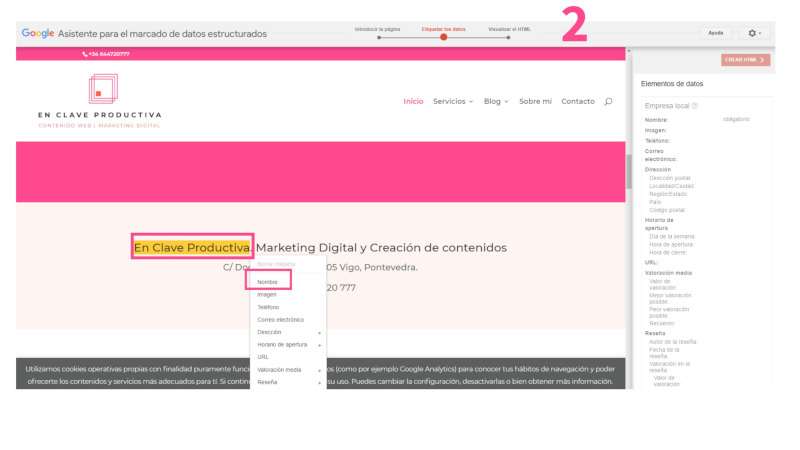
A continuación verás la página de tu sitio con el marcador a la derecha. No tienes que escribir tú los datos en el espacio de la derecha: se trata de irlos marcando en tu página y asignándoles la categoría correspondiente. Para marcarlos, necesitas seleccionarlos con el ratón. En cuanto lo hagas, aparecerá un desplegable con las etiquetas disponibles.
Selecciona por ejemplo el nombre de tu empresa y haz clic en «Nombre» en el desplegable que aparecerá. A continuación ve seleccionando los demás datos: dirección, teléfono, reseñas… cuanta más información introduzcas, mejor. Existe un mínimo de etiquetas obligatorias para poder hacer el marcado, que varían según el tipo de contenido. Por ejemplo, si estás marcando un negocio local, los datos mínimos obligatorios son el nombre de la empresa y el teléfono. Si vas a marcar una entrada del blog, tiene que aparecer marcado al menos el título.

Etiquetar conjuntos de páginas
La mayoría de sitios web utilizan sistemas de gestión de contenidos (CMS). Y la inmensa mayoría de los que utilizan plantillas, utilizan WordPress.
Tanto si tu sitio utiliza WordPress como si utiliza cualquier otro CMS, está organizado en plantillas, es decir, la estructura de determinadas páginas, se repite. Es el caso de las entradas del blog, por ejemplo, o de las páginas de producto. Suelen tener todas la misma estructura: el título, la imagen destacada, etc. están siempre en el mismo sitio en todas las entradas o en las diferentes páginas de producto.
El asistente de Google te da la opción de marcar los datos de un conjunto de páginas y publicar todas al mismo tiempo. Así Google aplicará el mismo criterio a la hora de interpretar la estructura de las páginas de ese tipo. Veamos el proceso en 4 pasos:
1. ¿Qué páginas vas a marcar?
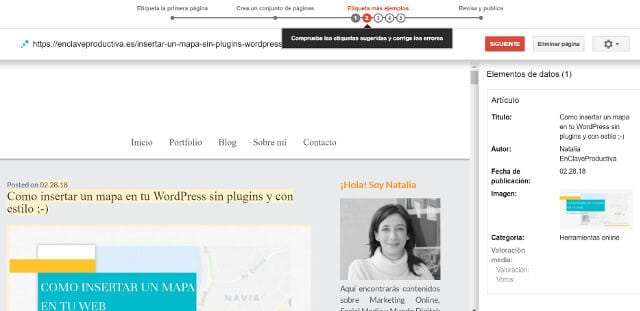
Para empezar, pega la URL de una entrada típica de tu sitio. En “Tipo de información” selecciona la etiqueta “Artículos de Noticias”. Justo debajo click en “Marcar esta página y otras similares”. Y click en “Aceptar”.

2. Identifica la información
De nuevo tienes que marcar la información mínima obligatoria. En el caso de “Artículos de Noticias” la única etiqueta obligatoria es el título. En el caso de las páginas de producto, lo mínimo es etiquetar el “Nombre” y el “Precio”.
NOTA: Ten presente que cuando etiquetas un “Precio” estás etiquetando la categoría, no el importe. Es decir, le estás diciendo a Google: “Lo que aparece en esta parte de la página en esta URL y en otras que tienen la misma estructura es un precio”. Cambiar los precios de tus productos no altera el marcado de datos, no hay que marcar de nuevo los datos si modificas tus precios.
Una vez que has etiquetado toda la información posible, click arriba a la derecha en “LISTO”.
3.-Revisa las páginas similares:
A continuación Google te ofrecerá un conjunto de páginas de tu sitio que tengan la misma estructura que la que has etiquetado como ejemplo.
Verás dos opciones: aceptar el conjunto o crear un conjunto personalizado.

Te recomiendo que aceptes el conjunto, porque eso hará el trabajo más fácil. Si alguna página no encaja, podrás suprimirla después.
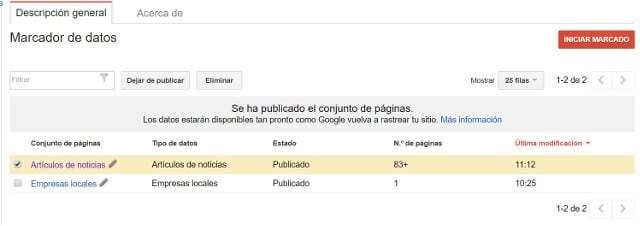
Haz clic en “Crear un conjunto de páginas”. A continuación tendrás que revisar las etiquetas que aplica Google a partir del ejemplo que le has dado. Verás el marcador de datos mostrando una de tus URLs que a Google le haya parecido idéntica en estructura a la que etiquetaste como ejemplo.

Revisa las etiquetas asignadas, corrige lo que haga falta y haz clic en “SIGUIENTE”.
Ve revisando las páginas que van apareciendo, haciendo clic al terminar cuando hayas asignado correctamente las etiquetas.
Si ves alguna que no encaja, haz clic en “Eliminar Página” para suprimirla del conjunto.
Por ejemplo, si estás etiquetando entradas y te aparece la página de suscripción a tu blog (porque Google ha pensado que es una entrada), elimínala del conjunto: ¡no se puede etiquetar como entrada!
Cuando Google considere que has etiquetado suficientes ejemplos para saber interpretar tu sitio, verás que en el botón de arriba en vez de “Siguiente” pone “Listo”.
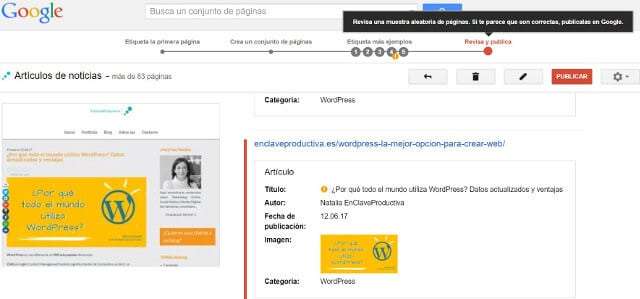
4.- Revisión aleatoria antes de publicar.
El último paso es revisar el marcado de las páginas que Google te muestra a continuación.

Fíjate si las etiquetas están bien aplicadas y si se ha “colado” alguna página que no esa una entrada del blog.
Si hay alguna página que no quieres etiquetar como entrada en ese conjunto, o si quieres modificar alguna etiqueta, haz clic sobre ella y volverás a acceder al marcador de datos. Podrás eliminar esa URL del conjunto o editar de nuevo las etiquetas.
Cuando termines con la revisión, haz click arriba a la derecha, en “PUBLICAR”.
¡Listo! Google aplicará el marcado a todas las páginas del conjunto
Cuando hayas revisado todo el conjunto, haz click en “PUBLICAR”. Automáticamente Google aplicará el patrón marcado a todas las páginas del conjunto.

¿Verdad que ha sido fácil?
Marcado de datos estructurados en correos electrónicos
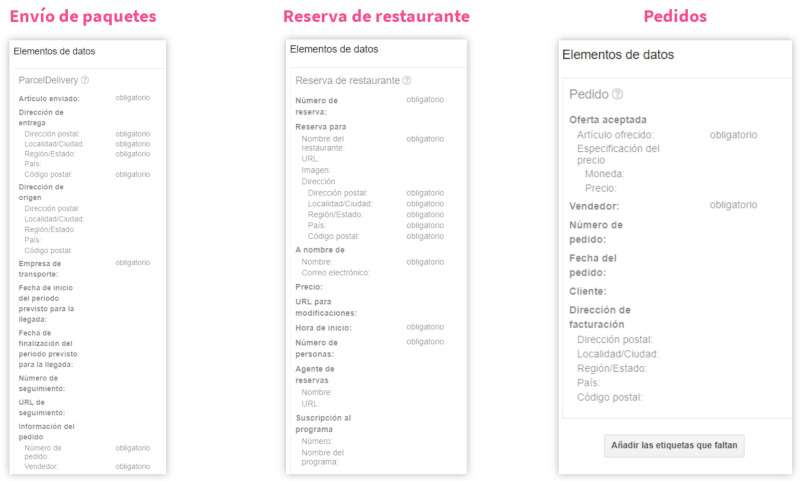
Como te comentaba al inicio del post, el marcado de datos te permite añadir llamadas a la acción que harán mucho más vistoso tu correo, tanto en la bandeja de entrada como al abrirlo. Y permite incluir llamadas a la acción operables desde el propio correo. Eso sí, las únicas etiquetas que se pueden añadir son de reservas (eventos, vuelos, restaurantes…) o envío de paquetes.

Para poder realizar el marcado de datos es necesario acceder al código HTML de tu plantilla de email, copiarlo y pegarlo en el asistente de marcado. ¿Y esto cómo se hace? Pues depende de la herramienta que utilices.
Mail Relay, por ejemplo, te permite acceder al código HTML simplemente haciendo clic en el icono (<>) de la parte superior. Sin embargo, necesitas una licencia premium para ver el código completo de una plantilla de Mail Chimp.
Recuerda, tienen que verse en pantalla los datos que quieres etiquetar para poder seleccionarlos y marcarlos. ¿Y cuáles son? Pues de nuevo depende del tipo de contenido que estés etiquetando… Aquí puedes ver algunos ejemplos:

Una vez que hayas etiquetado la información, haces clic en «CREAR HTML» y obtendrás el código con el marcado de datos estructurados. Tienes que pegar este código en la cabecera del HTML del email. ¡Y ya lo tienes!
Una última recomendación
Cuando termines de hacer el marcado de datos estructurados de tu web o tu email ¡verifícalo! No vaya a ser que contenga errores y sea, como se suele decir, peor el remedio que la enfermedad. Aquí puedes acceder a la herramienta de verificación de datos estructurados.
Solamente tienes que pegar la URL o el fragmento de código, lo que tengas. Automáticamente Google mostrará en pantalla el resultado de la verificación, y señalará los errores en el caso de que existan.
Espero que el tutorial te haya resultado muy útil. ¡Feliz marcado de datos!







0 comentarios