
Seguro que ya sabes lo importante que es optimizar las imágenes de tu web o de tu blog. Si te pasa como a mí que no tienes un perfil muy técnico y además tienes poco tiempo, lo que necesitas es un buen optimizador de imágenes, una herramienta que te lo ponga fácil, con la que puedas optimizar las imágenes sin esfuerzo. Y si puede ser, gratis, ¿verdad? ¡Yo sé una!
En este post te contaré algunas cosas interesantes sobre las imágenes y también cómo optimizar imágenes de tu sitio web sin complicarte demasiado la vida. Luego cuéntame en los comentarios qué tal te ha ido…
Una web sin imágenes es como un jardín sin flores
¿Sabías que un artículo con imágenes se ve un 94% de veces más que otro sin imágenes ¿Que hasta el 60% de personas nos sentimos más predispuestas a contactar con un negocio que tenga imágenes online que con los que no tienen? ¡Claro! Las imágenes conectan con nuestra condición visual, nos ayudan a descansar la vista de tanto texto y nos dan detalles que nos permiten formarnos ideas sobre las cosas…
Lo que pasa es que las imágenes ralentizan la carga del sitio web. Y esto perjudica el SEO y la experiencia de usuario.
Si tu sitio web tarda en cargar, las personas se impacientan y lo abandonan, incluso si el contenido les interesa mucho. Cuantas más imágenes incluyas, más tarda en cargar tu sitio. De hecho, ¿sabías que más de la mitad del peso de la web corresponde a las imágenes?
Puedes hacer una prueba midiendo la velocidad de tu sitio con Page Speed Insights. Comprueba cuánto tardan en cargar diferentes URLs de tu blog o de tu web y verás como las secciones con más imágenes son más lentas.
De ahí la importancia de optimizarlas. Se trata de ofrecer la mejor experiencia de usuario posible: no necesitas renunciar a las imágenes, sino optimizarlas para reducir su peso todo lo que puedas…
¿Qué es optimizar imágenes?
Optimizar imágenes consiste en comprimirlas para reducir su peso y conseguir que ocupen menos espacio, menos ancho de banda. Tres optimizaciones básicas son utilizar el formato adecuado, ajustar las dimensiones de las imágenes y comprimirlas para que ocupen menos. En breve veremos cómo realizar estos ajustes de forma muy sencilla.
¿Cómo optimizar imágenes?
Hay dos procedimientos que puedes seguir: optimizar las imágenes antes de subirlas a tu página web, o bien optimizarlas después de añadirlas a tu sitio.
Para esto puedes utilizar un plugin, pero aunque lo hags así, te recomiendo que tengas en cuenta el resto de factores de optimización antes de subir las imágenes a tu página, es decir, utilizar los dos métodos. Así conseguirás los mejores resultados.
Si utilizas WordPress, un buen plugin para optimizar imágenes puede ser Smush: es muy fácil de utilizar. ¡Funciona solo! Cada imagen que subes se optimiza automáticamente. Además, cuando lo instalas también optimiza las imágenes que ya tenías en tu sitio. Pruébalo, es gratuito.
Para saber qué tal ha funcionado, de nuevo te recomiendo que midas la velocidad de la página antes y después de optimizar las imágenes con Smush (o con el plugin que utilices).
Vamos a ver qué tienes que tener en cuenta para optimizar imagenes antes de subirlas a tu página.
Factores a tener en cuenta para optimizar imágenes
Tamaño de la imagen:
¿Sabes cómo averiguar qué dimensiones tiene una imagen? Suele ser suficiente con pasar el cursor del ratón sobre el archivo o hacer clic sobre el botón derecho y seleccionar ‘Propiedades’, ‘Obtener información’ o ‘Ver información’, según el sistema operativo que utilices.
Se mostrará el tipo de archivo, sus dimensiones en píxeles (anchura y altura) y el peso (en megabytes).
Una forma rápida de reducir el peso de la imagen es reducir sus dimensiones. ¿Y cuáles son las dimensiones adecuadas? Como norma general, te conviene utilizar imágenes del menor tamaño posible.
La mayoría de sitios no superan los 1000 píxeles de ancho en su versión de escritorio. Pero es que además seguro que mucha gente te ve desde el móvil. Si no te dedicas a algo que haga necesario una mayor calidad, como por ejemplo la fotografía o al arte, una imagen de 800 píxeles de ancho será suficiente en la mayoría de casos.
Formato:
El formato de una imagen es el estándar o la forma en que se organiza la información que contiene el archivo. Existen diferentes formatos de imagen. Los más habituales son JPG y PNG. También se ha popularizado mucho el formato GIF (utilizado en animaciones). Además, el formato SVG se utiliza mucho en diseño, porque permite redimensionar la imagen tanto como se quiera sin perder calidad.
Para saber en qué formato está una imagen, observa el nombre del archivo: el formato se muestra en la extensión, las tres últimas letras del nombre del archivo.
nombredelafoto. jpg, nombredelafoto.png
¿Y cómo elegir el formato adecuado? Pues depende del tipo de imagen de que se trate:
- El formato PNG es adecuado para imágenes con colores sólidos y pocas variaciones de tonos, por ejemplo logotipos. Si tu imagen contiene texto, se verá mejor en este formato.
- El formato JPG es adecuado para imágenes que tengan muchos detalles y variaciones de colores (personas, paisajes…).
Además también existen los llamados ‘formatos de nueva generación’, como el WebP, con los que puedes acelerar más aún tu WordPress. Aquí puedes leer más sobre el tema.
A la hora de guardar una imagen, selecciona el formato más adecuado.
¡Haz pruebas! Una imagen que contenga solamente texto, pesará más si la exportas en JPG (y se verá peor). Pero para la mayoría de imágenes decorativas, ese será el mejor formato. ¿Quieres un consejo extra? Si es posible, no incluyas texto en las imágenes, porque se verá borroso cuando las optimices.
Compresión
Comprimir una imagen consiste en reducir los datos que contiene de forma que se reduzca su peso sin que la calidad se vea afectada. Mediante la compresión se eliminan datos redundantes o innecesarios, y la imagen se seguirá viendo igual de bien, siempre y cuando no la comprimas demasiado, claro.
Llegado este punto, podríamos ver una herramienta para redimensionar imágenes o guardarlas en formatos diferentes, como por ejemplo GIMP, y otra herramienta como Tiny, que ofrece dos versiones, TinyPNG y Tiny JPG, que puedes utilizar según el formato de las imágenes que necesites comprimir. Pero… ¿Y si hubiese una herramienta con la que pudieses hacer todo a la vez, un todo en uno para comprimir imágenes? ¡Existe! Y es… tachán, tachan…
Squoosh, la mejor herramienta para optimizar imágenes
Squosh es una herramienta online y gratis con la que puedes hacer todo en el mismo sitio: redimensionar tus imágenes, guardarlas con otro formato y comprimirlas ajustando la calidad deseada.

Es súper intuitiva y fácil de utilizar. Puedes subir tu imagen arrastrando y soltando sobre el círculo rosa, hacer clic sobre el icono del archivo para seleccionar una imagen de tu dispositivo o bien copiarla de otro sitio y pegarla: Lo de Control C, Control V: ¡por opciones que no sea!
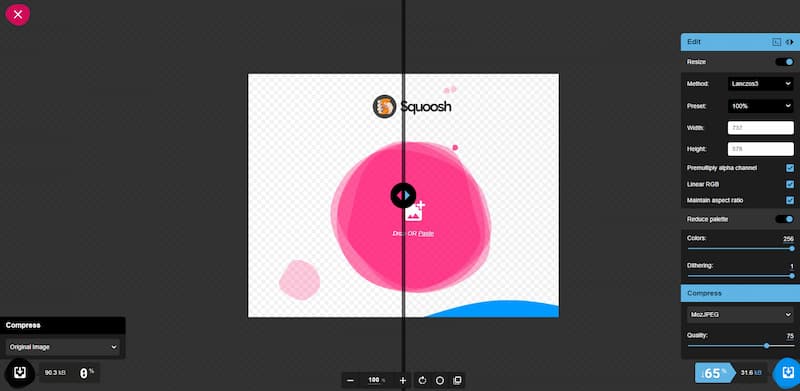
Cuando tengas la imagen añadida, podrás elegir el formato de archivo a la izquierda y hacer ajustes de tamaño y compresión a la derecha.
Haz clic para activar el botón ‘Resize’ a la derecha y se mostrarán los ajustes: puedes definir la altura o la anchura en píxeles. Justo debajo están las opciones para reducir los colores (Reduce palette) y comprimir. Puedes ajustar la calidad que quieres que tenga el resultado.

Abajo a la derecha, el porcentaje que aparece indica el peso que has conseguido ahorrar, en la imagen un 65%.
Cuando termines de hacer ajustes, haz clic en la flecha hacia abajo para descargar la imagen. Y si quieres optimizar otra imagen, haz clic en el aspa de la esquina superior izquierda. ¡Fácil, rápido y gratis!
¿Conocías Squoosh? Es la herramienta más práctica que he visto para optimizar imágenes. ¡Prueba y me cuentas!







¡Eso es! Gracias por tu comentario.
Feliz día,
Muy buen contenido, las imágenes deben formar parte de las páginas web, por ello para mejorar el rendimiento de la web hay que saber reducir el peso de estas y optimizarlas, para que la web cargue rápidamente y el usuario pueda visualizar todas las imágenes correctamente.
¡Qué alegría, Pilar! Esa es la idea, que te funcione bien. Gracias por pasarte a comentar. Saludos,
Muchas gracias, este artículo me viene como anillo al dedo, que tengo un ecommerce y las imagenes pesan mucho y me rompe la velocidad jeje.