Tabla de contenidos
2. Cómo se obtienen las métricas
3. Para qué sirve la información de Scroll Depth
4. Cómo implementar el plugin WP Scroll Depth
5. Como crear segmentos avanzados
6. Analiza los posts de tu blog
7. Cómo medir Scroll Depth con Google Tag Manager
8. Trucos para que tus visitantes lean tus posts hasta el final
Cuando descubrí la forma de registrar el Scroll depth en mi blog, me puse muy contenta. ¡Por fin puedo saber si mi público se lee o no mis posts!
La vanidad, ese pecadillo tan común en los bloggers, muchas veces nos lleva a decir cosas como: ‘Yo recibo 1000 visitas al día en mi blog’. ‘Pues yo recibo 1500’. Muy bien. Y yo pregunto: de todas esas visitas que recibes, ¿cuántas personas leen lo que escribes? ¿Cuántos van más allá del primer párrafo?
Lo que está claro es que escribimos para que nos lean. ¿O no? Es lo que yo llamo el auténtico engagement. Porque compartir un post sin leerlo no es engagement, aunque cuente como tal en las métricas. Y darle like, lo mismo.
Las reacciones de quien no se ha leído el post en realidad van dirigidas al blogger, y valoran cualquier cosa menos el artículo. Es lo mismo que decirle: ‘no me he leído tu post, pero sé que escribes buen contenido’ en el mejor de los casos. O bien ‘no me leo tus posts pero te lo debo porque tú siempre compartes lo mío’, también muy frecuente, ¿verdad?
Para mí, no hay engagement más importante que cuando alguien dedica tiempo de su vida a leerte. Dar un like es un segundo. Sin embargo, para leerse un post de arriba abajo hay que dedicar tiempo.
Y el tiempo es lo más valioso que tenemos. Aprovecho para dar gracias a todas las personas que me leéis. 😉
¿Qué es scroll depth?
Se traduce como ‘profundidad de scroll’.
¿No sabes qué es scroll? ¡Lo haces todos los días! Scroll consiste en desplazarse por el contenido con la rueda del ratón o deslizando el dedo en una pantalla táctil para leer más. Suele ser vertical, es decir, avanzando hacia abajo en la página, aunque en algunas plataformas, el contenido se consume haciendo scroll horizontal.
Y sí, se puede saber hasta dónde llegan haciendo scroll las personas que visitan tus posts. Midiendo el ‘scroll depth’ conocerás con exactitud el engagement de los visitantes de tu blog con tus textos. Es gratis y es bastante fácil de hacer.
Pero a lo que íbamos, en este post veremos paso a paso dos formas de monitorizar la profundidad de scroll. Además veremos cómo analizar los datos que obtienes y cómo utilizar la información para mejorar tus contenidos. Ponte cómodo, que este post podría cambiar muchas cosas en tu blog…
¿Para qué sirve la información de Scroll Depth?
Con Google Analytics puedes obtener un montón de información sobre el funcionamiento de tus contenidos: el tiempo en la página, las páginas vistas, las conversiones… Son métricas importantes, muy útiles para hacerte una idea bastante aproximada de como están funcionando los contenidos. Y los datos sobre profundidad de scroll enriquecen estas métricas.
Lo difícil no es obtener los datos, sino saber cómo utilizarlos. Una vez que implementes WP Scroll Depth y empieces a medir, tendrás que analizar los datos para mejorar tus contenidos. Si sabes hasta dónde leen tus posts, podrás:
- Ajustar tu contenido a las necesidades de los usuarios: Si muchas personas abandonan un post en el primer 25%, es obvio que no has conseguido responder a su intención de búsqueda. Necesitas investigar un poco más a fondo el tema del post y añadir o modificar la información para conseguir que encaje con lo que tu público está buscando.
- Mejorar la estructura de tus posts: Si ves que los usuarios abandonan el post muy pronto, la estructura que estás aplicando no te funciona. Haz cambios y prueba otros modelos hasta obtener un mejor resultado. Echa un vistazo a estas sugerencias para conseguir que tus usuarios lean los posts enteros.
- Hacer que disminuya la tasa de rebote. Como sabrás, Analytics contabiliza un rebote cada vez que el usuario abandona el sitio al cabo de pocos segundos de entrar y después de ver una sola página. Si sabes en qué punto de la página abandonan la mayoría de tus usuarios, podrás incluir algún elemento atractivo que los retenga y les anime a hacer clic: un enlace a otro contenido relacionado en tu sitio, una llamada a la acción atractiva, un contenido interactivo…
¿Cómo se obtienen las métricas de scroll depth?
Hay dos formas de monitorizar el scroll depth en tu blog: utilizando el plugin WP Scroll Depth o bien utilizando Google Tag Manager. ¿Y cuál es mejor? Pues depende:
- Si no sabes manejar Google Tag Manager, te recomiendo que instales el plugin, siempre que utilices WordPress, claro. La pega es que hace tiemo que el plugin no se actualiza, pero bueno… A mí no me ha dado problemas nunca. En este post explico al detalle como instalarlo y configurarlo.
- Si controlas GTM, ¡mucho mejor! Te evitas instalar un plugin y cargar tu página con más código. También te explicaré como añadirlo, ahora que he aprendido 🙂
Cómo implementar el plugin WP Scroll Depth

Para poder seguir este tutorial necesitas tener implementado Google Analytics en tu sitio web. Además debes añadir el plugin «WP Scroll Depth» a tu página y activarlo.
Una vez que lo actives, aún tienes que hacer algo más: añadir un script, un pequeño trozo de código a tu sitio para que se ejecute el plugin. Este:
<script src="jquery.scrolldepth.min.js"></script>
<script>
jQuery(function() {
jQuery.scrollDepth();
});
</script>Pégalo a continuación del código de Analytics, es decir, justo antes del cierre de la etiqueta </head> de tu sitio web. Si ya no te acuerdas de dónde iba lo de Analytics puedes consultar este post del siempre genial Fernando Tellado.
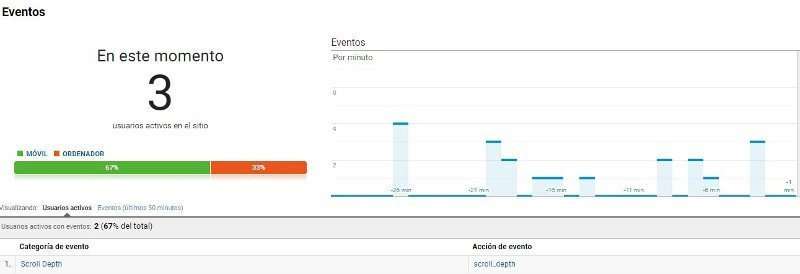
Para comprobar si funciona, inicia sesión en Analytics y ve a En tiempo real > Eventos. Si en esos momentos hay visitantes en tu sitio, ya podrás ver la información. ¡Súper fácil!

Siempre que quieras consultar la información, ve a Comportamiento > Eventos > Eventos principales. Y haz clic sobre ‘Scroll Depth’ para ver el detalle.
Se mostrará un evento en Analytics cada vez que un usuario llega hasta el 25% de la página, hasta el 50%, hasta el 75% y hasta el 100%.

Esto está muy bien para tener una idea a grandes rasgos sobre el funcionamiento de tu blog, pero hace falta cruzar estos datos con el resto de métricas para sacar conclusiones interesantes.
Por ejemplo, ¿no te mueres por saber qué posts se están leyendo hasta abajo? ¿O de qué canal proceden las visitas que hacen scroll más profundo?
¡Vamos a verlo! Para conseguir esta información, necesitas añadir las métricas de Scroll Depth acualquier tabla de Analytics donde quieras verlo. Para ello, hay que crear segmentos avanzados dentro de la tabla.
Cómo crear segmentos avanzados con Scroll Depth
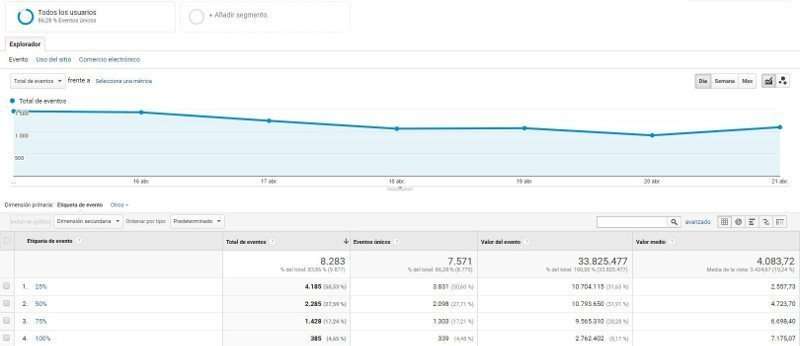
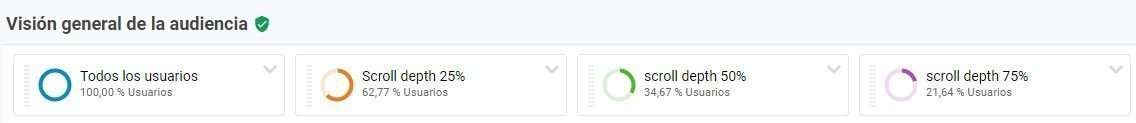
Empieza por una tabla cualquiera. Por ejemplo, Audiencia > Resumen. Añadir ahí las métricas de scroll depth te permitirá saber qué porcentaje de visitas abandonan tu sitio en cada punto.
El primer segmento mostrará los usuarios que hayan hecho scroll hasta el primer 25% de la página.
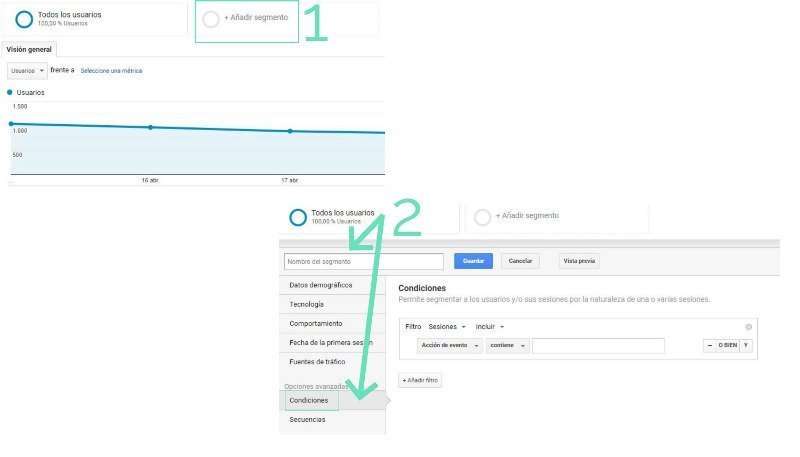
Para crearlo, haz clic en ‘Añadir segmento’ y a continuación en ‘Crear segmento’. Selecciona ‘Condiciones’ en el menú de la izquierda y pon nombre al segmento. Por ejemplo ‘scroll depth 25%’.

Selecciona ‘Categoría de evento’ en el primer desplegable. Marca la opción de mostrar las opciones en orden alfabético para que te resulte más fácil encontrar lo que buscas.
Selecciona ‘Coincide exactamente con’ en el segundo desplegable. Escribe ‘Scroll Depth’ en el recuadro a continuación.
Haz clic en ‘Y’ como verás en la siguiente imagen.
En el espacio para la segunda condición, selecciona ‘Etiqueta de evento‘ en el primer desplegable, ‘coincide exactamente con‘ en el segundo y escribe 25% en el recuadro.
Haz clic en «Guardar» para validar los cambios.

Crea dos segmentos más, para el 50% y para el 75%.
Para ello, repite los mismos pasos, pero indica en ‘Etiqueta de evento’ 50% y 75% respectivamente. Bueno, y cambiarel nombre del evento, claro. Activa todos los segmentos para ver los datos.

Una vez que tengas estos segmentos creados, podrás activarlos en cualquier tabla de Google Analytics, en la que tú quieras. Siempre que hagas clic en «Añadir segmento» en cualquier tabla, aparecerán como opción y puedes activarlos para ver más información.
Por ejemplo, activar estos segmentos en la tabla de datos demográficos o de intereses, te permitirá conocer las características de los usuarios a quienes interesan más tus posts, y también alos que menos…
Puedes encontrar más información útil activando uno o varios segmentos en Adquisición > Todo el Tráfico > Canales:

Aquí, encontramos también datos interesantes. Por ejemplo, hay grandes variaciones en la tasa de «scrollers profundos» según el canal de donde provienen.
De los usuarios que acceden al sitio a través de la búsqueda orgánica, el 23% hacen scroll hasta el 75% de la página. Sin embargo, la tasa baja al 9% en tráfico directo y 17% en tráfico referido.
Además, el 21% de visitantes hacen scroll hasta el 75%, ¡no está nada mal! Pero, como no, se puede mejorar. Y de esto va lo de las métricas…
Analiza los posts de tu blog
Ve a Comportamiento > Contenido del sitio > Desglose de contenido. Desactiva los segmentos de 25% y 50%, mantén únicamente el de 75%.
En la tabla de tus contenidos podrás ver cuántos usuarios hacen scroll hasta el 75% en cada uno de tus posts.
Esta es una métrica muy valiosa. Un buen objetivo puede ser que entre el 15 y el 20% de los usuarios revisen el contenido de tus posts. Presta atención a las páginas con la tasa de scroll depth más baja y aplica acciones de mejora.
Como medir Scroll Depth con Google Tag Manager
En GTM, el scroll depth se llama ‘profundidad de desplazamiento‘. Si ya tienes GTM implementado en tu sitio, te resultará muy sencillo activarlo. Si aún no tienes GTM, echa un vistazo a este tutorial de Rubén Alonso,que es de lo mejorcito que se ha escrito sobre el tema, y te servirá para arreglar otras cosas de paso.
¿Ya tienes GTM en tu sitio? ¿Y ya has conectado Analytics? Pues vamos con el scroll depth.
Para implementarlo, primero ve al menú de tu Workspace, haz clic sobre Variables > Configurar. Se abrirá una lista de variables a la derecha. Señala las tres que aparecen en el apartado ‘Desplazamiento’, tal como se muestra en la imagen.

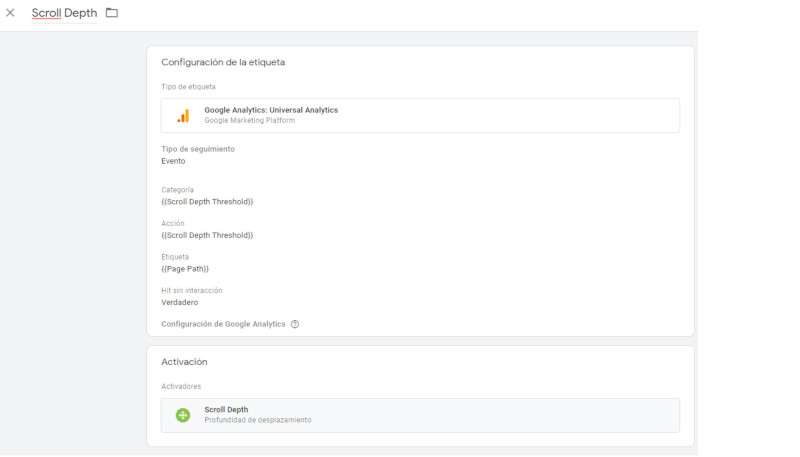
Ahora vuelve al menú de tu Workspace y selecciona ‘Etiqueta’ >Nueva. Configúrala como se muestra en la imagen, añadiendo también tu código de seguimiento de Analytics.

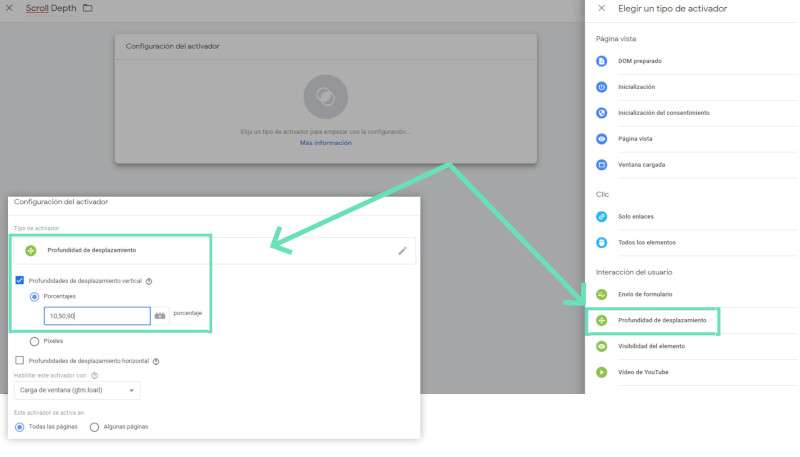
Crea un nuevo activador en tu Workspace, ponle nombre (yo le he puesto scroll depth para saber de qué va) y selecciona ‘Profundidad de desplazamiento’ en el primer paso de la configuración.
A continuación tendrás que indicar si quieres medir desplazamiento vertical u horizontal. Selecciona vertical para el caso del blog.
Auí llega una diferencia interesante con respecto al plugin, y es que puedes definir qué porcentajes de scroll quieres que se marquen como eventos. No tienes que ceñirte a lo de 25, 50, 75%, sino que puedes poner por ejemplo 10, 50, 90, o los porcentajes que quieras registrar. Escribe los números separados por comas en el espacio que aparece. También se puede configurar en píxeles, pero yo lo veo un tanto más complejo…

Lo siguiente es indicar cuándo debe activarse la medición. Te recomiendo que dejes la opción por defecto, (gtm.load), que significa que el activador no se habilitará hasta que la página se haya cargado del todo. Esto da una métrica más fiable.
Haz clic en ‘Todas las páginas’ y en ‘Guardar’ para conservar los cambios.
Debería verse algo así:
Y, ya sabes: antes de publicar los cambios en GTM, utiliza la vista previa para ver si funciona. ¿Va? Pues eso, haz clic sobre enviar y ‘canta como si nadie te escuchara’ 🙂
Trucos para que tus visitantes lean tus posts hasta el final
- Escribe contenido que responda a las necesidades de tu público, y sobre todo, a las expectativas creadas.
- Trabaja la maquetación del post, incluyendo subtítulos atractivos que permitan al usuario escanear el artículo y hacerse una idea de lo que va a encontrar en cada una de las secciones.
- Trata de redactarlo de forma que enganche.
- Sigue las normas básicas de legibilidad: frases y párrafos cortos, listas ordenadas, negritas, bullet points y evita la voz pasiva.
- Incluye elementos atractivos: imágenes, infografías, GIFs, memes…
Una vez que has escrito tu post siguiendo estas claves, escanéalo tú mismo. Al leer los subtítulos, las descripciones de las imágenes y las partes destacadas en negrita, ¿has podido hacerte una idea de qué trata el post? Suponiendo que el tema del que trata te interesa, ¿te hace tener ganas de leerlo? Si ves que es poco concreto o poco atractivo, ¡dale una vuelta!
Por último, antes de hacer clic en «Publicar» lee el texto en voz alta. ¿Suena como si estuvieses contándole algo a un amigo? ¿Tiene ritmo? Entonces, ¡adelante! Seguro que con estas ideas consigues mejorar tus objetivos de Scroll Depth en poco tiempo.
¿Qué te ha parecido? Si ya conocías Scroll Depth y sabes otras formas de aprovechar los datos, ¡te espero en los comentarios del post!
Fuente: Hacking Google Analytics. A quick look at how to use Scroll Depth data







¡Uy, Marina, qué ilusión! <3 Es una gran alegría saber que mi contenido es útil. Un millón de gracias por pararte a comentar.
Saludos,
Hola Natalia! Todos tus post son estupendos y ni que hablar de tus manuales o guías, que son super buenos!!
Hola, Carmen 🙂 ¡Me encanta que lo encuentres útil! La verdad es que es muy agradecido, porque se tarda poco tiempo en configurar y ya te queda ahí la información para siempre. ¡Ya me dirás como te ha ido!
Un abrazo,
Hola Natalia, me ha gustado mucho el post. La verdad es que nunca he analizado esta métrica, y ya estoy tardando, sinceramente. Trabajo mucho la maquetación, pero a partir de ahora voy a analizar y reflexionar sobre lo estoy haciendo bien o no. ¡Gracias por la info, impecable!