
Hace poco más de un año escribí en el blog de Rubén Alonso el post «Como crear un e-book paso a paso«. Para actualizar el artículo he hecho una nueva búsqueda con el propósito de encontrar la mejor herramienta para crear un ebook. He creado una infografía comparativa entre la herramienta ganadora del año pasado, Reedsy y dos nuevas que he encontrado, StreetLib y My EbokMaker.
¿Por qué me ha gustado tanto StreetLib?
- Tengo predilección por las herramientas online y gratis 🙂
- Es una herramienta muy práctica, muy completa y con una usabilidad fantástica.
- Permite todo tipo de configuraciones, se hacen de forma muy sencilla e intuitiva, y el resultado final es muy bueno.
- Lo más interesante es que puedes acceder al código, a la versión HTML del editor, igual que en WordPress. Esto te permitirá personalizar el código HTML de tu libro.
- Además puedes personalizar el tema de tu ebook con CSS, y crear tus propios temas.
- Y también te permite compartir el proyecto, por si necesitas añadir colaboradores.
Resultados de la comparativa de herramientas
El proceso me ha exigido hacer muchas pruebas. He acabado editando mi ebook con las tres herramientas. Y te presento aquí el resultado para que escojas por tí mismo:
¿Verdad que StreetLib es la que ofrece mejor apariencia? ¡Por eso ha ganado! 🙂 Para mí, es la mejor herramienta para crear un ebook de las que he podido encontrar.
StreetLib tiene una pega si no sabes nada de código: no puedes insertar subtítulos, no existe una opción en el editor para encabezados de diferentes tamaños. Hay que hacerlo con código.
Como añadir subtítulos en el editor de StreetLib
¿No sabes nada de nada de código? Yo tampoco soy una gran experta. ¡Pero sí que sé un poquito! En este tutorial te enseñaré a crear el código para insertar títulos y subtítulos, incluso párrafos de colores si quieres. ¡Es muy fácil! Y, como siempre, si tienes pegas siguiendo el tutorial, ya sabes que puedes escribirme. ¡Yo te ayudo!
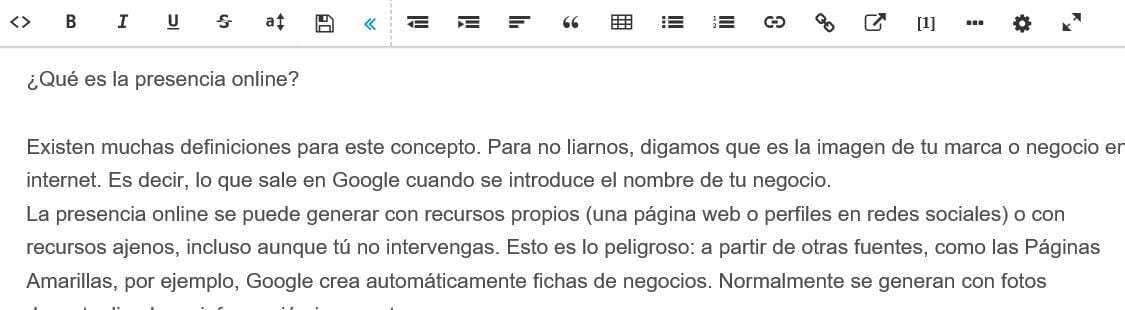
Entra en el editor de StreetLib:

En este caso, yo quiero poner la primera frase («Qué es la presencia online») como título. Hago clic en «código» < > para ver el código de la página

Y sustituyo la <p> de párrafo por <h4>. Recuerda que hay que cerrar la etiqueta:
IMAGEN herramienta-para-crear-un-ebook-codigo
<h4>¿Qué es la presencia online?</h4>
Clic en «Guardar» y listo.

¡Así de fácil es! Puedes jugar con diferentes tamaños de encabezados: h3, h4, h5… No te recomiendo h1 ni h2, porque si no los subtítulos quedarán igual de grandes que el título del libro o del capítulo.
Pon colores a los títulos:
Como siempre digo, es importante conocer el código hexadecimal de tus colores corporativos, o del sitio al que se destina el contenido.
En este caso, yo estoy utilizando dos de los colores del tema de mi web. Para conocer los tuyos, o cualquier color de la pantalla, instala una extensión como «ColorPick Eyedropper» en tu navegador. (Otros que deberían darme comisión, jeje). Después solo tendrás que activarla haciendo clic sobre ella y sobre la parte de la pantalla cuyo color quieras conocer. Anota los códigos hexadecimales de los colores que quieras utilizar.
Para indicar el color en el código es así:
<h4 style=»color: #01bacb;»>¿Qué es la presencia online?</h4>
Solamente tienes que sustituir el código hexadecimal por el tuyo. Eso sí, presta mucha atención para no olvidar ningún signo de puntuación: si te olvidas de cerrar comillas o del punto y coma, ¡no se verá!
Mira el código para poner un título y un subtítulo de colores con código hexadecimal: ¡Utilízalo para crear los tuyos!
<h4 style=»color:#01bacb;»>Elementos de la presencia online:</h4>
<h5 style=»color:#f4931e;»>1.- Servicios de Google: Google My Business, Google Plus, Google Maps</h5>
Con lo que obtienes esto:
Elementos de la presencia online:
1.- Servicios de Google: Google My Business, Google Plus, Google Maps
Como destacar un párrafo con otro color o formato:
En este caso, vamos a encerrar el párrafo que queramos destacar entre las etiquetas de maquetación <div>… </div>
Esta etiqueta es un contenedor de otras etiquetas, y te permitirá aplicar estilo únicamente al texto que encierra.
Como la idea no es dar una clase magistral de código, voy a explicarte solamente los atributos más útiles para formatear el texto y como utilizarlos.
El fragmento de código empieza <div style=» y a partir de ahí todos los atributos han de ir separados por ; y un espacio. Al final hay que cerrar comillas y > . Después escribe el texto a destacar, y por último cierra </div>
Es decir <div style=»atributo:valor; atributo:valor; atributo:valor;»>Texto a destacar</div>
Los atributos que te funcionarán en el editor de StreetLib son:
- Alinear el texto: text-align: XXXXXX;
Valores posibles: text-align: center; text-align: left; text-align: right;
- Indicar el tamaño de la letra: font-size: XXpx;
Sustituye las XX por el tamaño en píxeles deseado.
- Enmarcar el texto con un cuadro: border: solid;
- Marcar grosor del borde: border-width: Xpx;
Sustituye la X por el valor en píxeles para definir el grosor del marco.
- Color del borde: border-color: #XXXXXX;
Sustituye las XXXXXX por el código hexadecimal que quieras utilizar
- Establecer margen entre el borde y el texto: padding: Xpx;
De nuevo sustituye la X por el valor en píxeles del margen que quieras establecer
- Centrar el elemento: margin:0 auto;
- Establecer anchura del elemento: width: XX%;
Indica la anchura deseada en porcentaje.
Por ejemplo, el código :
<div style=»text-align: center; margin:0 auto; font-size: 14px; color: #01bacb; border: solid; border-width: 2px; border-color: #019cba; width:70%;»>EnClaveProductiva</div>
Dará lugar a:
¡Haz pruebas, que no muerde! Pero repito: ten cuidado de no olvidar cerrar etiquetas o elementos. Revisa siempre el código con cuidado antes de pasar al modo visual.
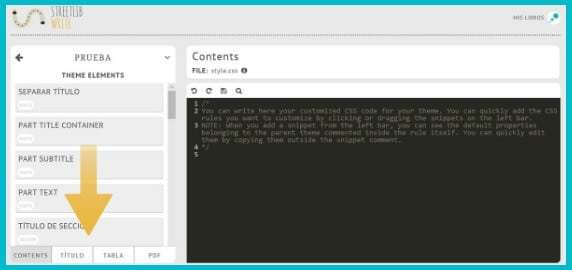
Crea tus propios temas:
Como decía al principio, StreetLib te permite crear tu propia plantilla editando el CSS de cualquier tema base disponible.
¿Quieres ver los temas disponibles? Haz clic arriba en «TEMA» (ves la opción cuando estás dentro del editor) y en la pestaña «TEMAS» verás todos los que hay disponibles.

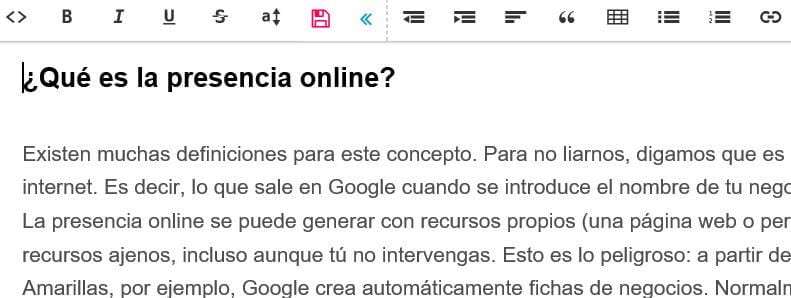
Para crear tu propio tema, elige uno como base y haz clic en «Create Tema«
Da nombre a tu nuevo tema y selecciona la plantilla base del selector que aparece debajo:

Acto seguido accederás al editor CSS del tema. ¡Configurable al máximo! Incluso puedes crear CSS diferentes para el archivo en fomato .epub o PDF.

Eso sí, el tutorial para crear el CSS del tema lo voy a dejar para otro día. ¡Ya llega de tutorial por hoy!
Si finalmente te decides a crear tu ebook con alguna de las tres herramientas, me encantaría que compartieses tu experiencia en los comentarios. ¡Mucha suerte con tu ebook!








Gracias por comentar. ¡Saludos!
Muchas gracias. Buena guía. Feliz noche