
Allá por 2016 descubrí Typeform, que es para mí la mejor herramienta para crear formularios que existe. Aprendí a utilizarla y, cómo no, hice un tutorial. Ya sabes: cuando una herramienta me gusta, tutorial al canto. Ah, y ya adelanto que NO es un post patrocinado.
El tiempo pasa y sigo pensando lo mismo: si necesito crear una encuesta, un formulario o un cuestionario, Typeform sigue siendo mi primera opción. Si llevas algún tiempo como blogger, trabajas en social media o en marketing, ya te habrás dado cuenta de que muchas herramientas terminan desapareciendo. Claro, la competencia es feroz.
Por eso, cuando veas una herramienta que sobrevive en el mercado durante años e incluso va mejorando cada vez más, piensa: por algo será.
Es el caso de Typeform, que ha crecido y mejorado muchísimo. Ahora incluye también soluciones para crear chatbots sin programar y vídeos conversacionales interactivos. En cuanto a los formularios, han añadido montones de plantillas de todo tipo, que te ayudarán a crearlos más rápido y con menos esfuerzo.
Aquí tienes un tutorial de Typeform 2022 paso a paso. ¡Sé que le vas a sacar mucho partido!
¿Qué tiene de especial Typeform?
La principal diferencia de Typeform con respecto a las demás herramientas para crear formularios es que el resultado es espectacular. Me recuerda mucho a Genially por lo fácil que es conseguir grandes resultados en poco tiempo. Con Typeform obtendrás un resultado súper usable y amigable, un formulario que dará gusto rellenar.
Incluso es bastante fácil conseguir que tu audiencia se divierta rellenando tus formularios. Y esto, por supuesto, hará que consigas más respuestas, que es de lo que se trata.
Además es una herramienta online, es decir, que no hay que descargarse nada.
Su versión gratis te permite crear todo tipo de formatos de recogida de datos online: formularios de feedback, pedidos, encuestas de satisfacción… Puedes recoger solamente 10 respuestas al mes, pero si necesitas más, puedes optar por alguno de los planes mensuales o anuales. Echa aquí un vistazo a las características y los precios de los planes.
Puedes compartir tus formularios mediante un link, insertarlos en cualquier sitio web, enviarlo por email, publicarlo en redes sociales… Es súper práctico.
Tutorial Typeform 2022 paso a paso
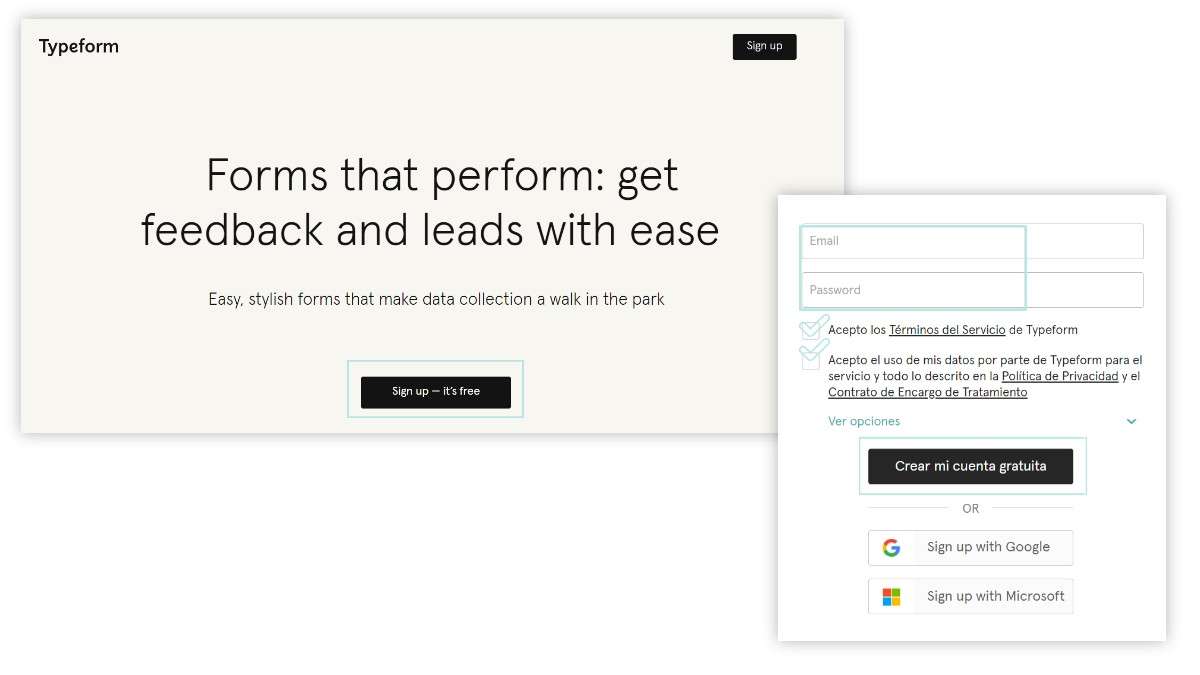
Accede a Typeform y haz clic en ‘Sign up’. Necesitarás introducir un nombre, un email y una contraseña. También puedes firmar con Google o Microsoft.
Acepta los términos del servicio y la política de privacidad, y después haz clic en ‘Crear mi cuenta gratuita’.

A continuación tienes que complementar un Typeform con alguna información más.
Si has accedido a través de un perfil de Google o Microsoft, tendrás que introducir tu nombre.
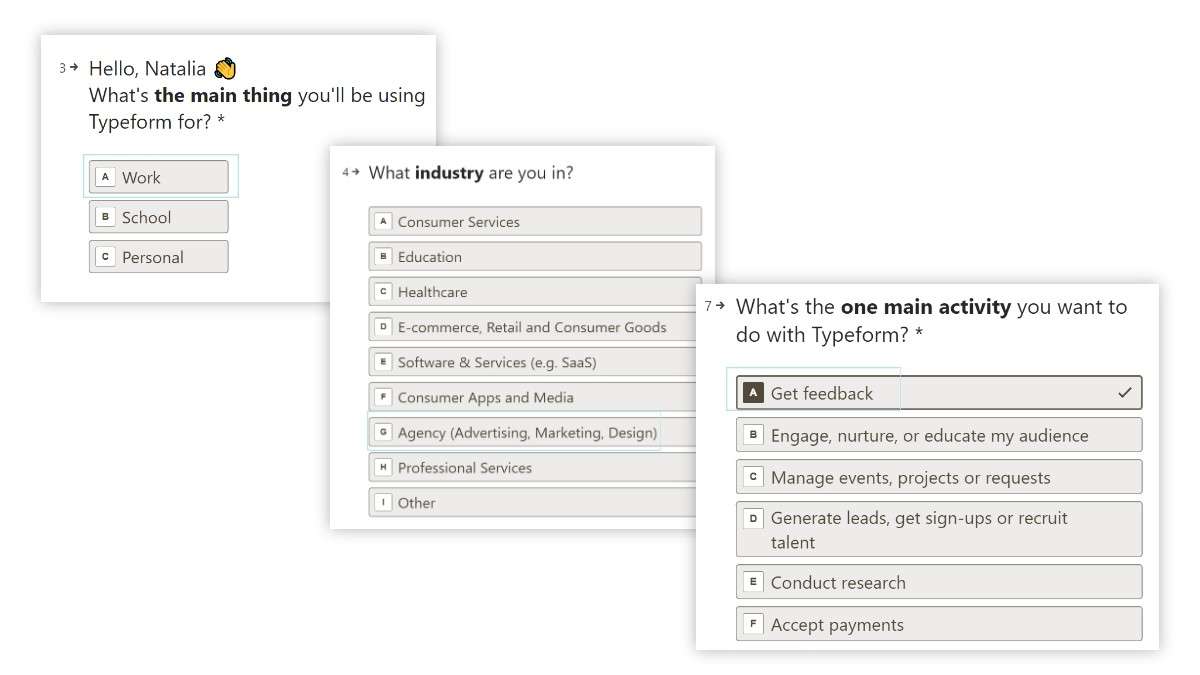
Luego tendrás que indicar si utilizas Typeform para trabajo, escuela o uso personal, y a qué sector perteneces, qué actividad quieres desarrollar con Typeform, cual es tu rol y así. También te preguntarán cómo conociste Typeform.
Puedes saltarte el formulario haciendo clic en SKIP arriba a la derecha, pero es interesante rellenar el formulario con los datos correctos para que luego te propongan las plantillas y recursos que necesitas.

Cuando termines de rellenar el formulario inicial, haz clic en ‘Let’s do this’ y ya caes en la galería de plantillas.
Antes de seguir adelante, puedes cambiar el idioma a español, si te resulta más cómodo. Solo tienes que hacer clir en el icono redondo de arriba a la derecha y en ‘Preferencias’. Y ya puedes volver a tu Workspace.
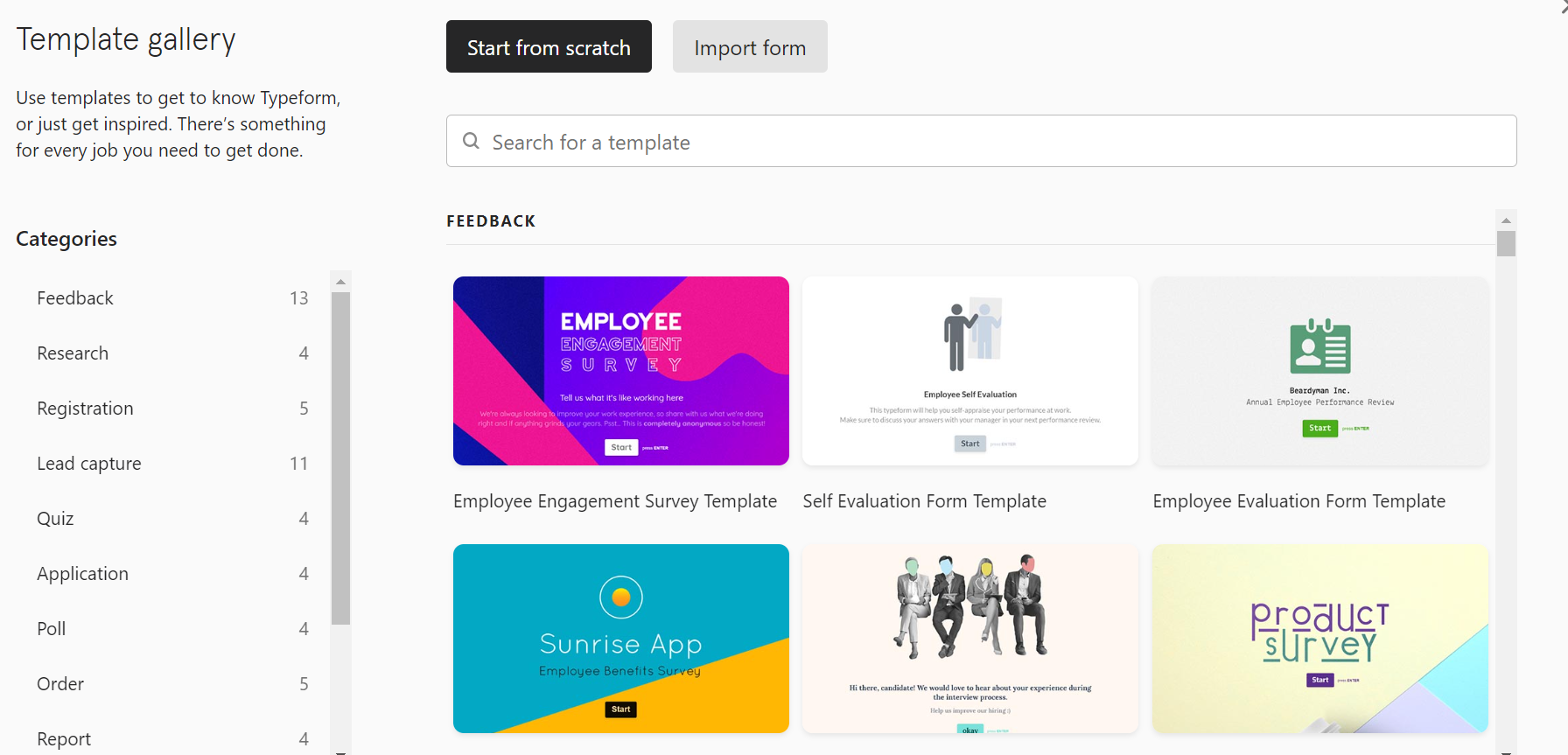
Elige una plantilla

Cómo ves, las plantillas se clasifican por categorías, por tipos de formularios. Elige el más adecuado a tus objetivos: feedback, investigación, formulario de registro, captación de leads, quiz… Lo mejor es partir de una plantilla, al menos al principio. Así ya tendrás una estructura y te resultará más fácil crear tu formulario.
Si haces clic sobre ‘Import form’ en la parte de arriba, podrás importar tus formularios de Google y convertirlos en typeforms. Yo no me lo pensaría…
Una vez que elijas la categoría, elige a continuación la plantilla que más te guste. Puedes previsualizarlas haciendo clic sobre ellas.
Para este tutorial voy a elegir la categoría ‘Feedback’ y la plantilla ‘Customer satisfaction survey’. Elige la que quieras haciendo clic sobre ella y después en ‘Use this template’.
Al seleccionarla, te aparecerá el espacio para darle un título y un selector para que indiques qué tipo de creación es.
Antes de acceder al editor, se te ofrece una visita guiada por la interfaz de la herramienta. Revísalo o cierra la ventana haciendo clic sobre ‘No, thanks’.

¡Listo! Ya podemos empezar a editar la plantilla, vas a ver qué fácil es y qué cantidad de opciones.
Editor de Typeform paso a paso: ¡No te pierdas!
Fíjate en la imagen a continuación: interactúa con los iconos para saber qué configuraciones puedes hacer en cada menú:
Una de las mejores cosas de Typeform es que es 100% editable: puedes cambiar los colores, la disposición de los elementos en cada slide, la tipografía… lo que necesites.
Pero no nos aceleremos: como estás dando tus primeros pasos con la herramienta, te recomiendo que respetes el diseño tanto como puedas.
Crear un cuestionario o una encuesta va mucho más allá de la experiencia visual.
En este punto, conviene que tengas las preguntas claramente definidas en un borrador y un esquema del flujo que van a seguir las personas en función de sus respuestas.
Por ejemplo: ¿es un cuestionario lineal? ¿O el recorrido depende de las respuestas? Es importante que lo tengas muy claro antes de empezar.
¡Empieza a editar!
A la izquierda tienes la lista de preguntas, en el centro el editor y a la derecha las opciones de configuración. Empieza haciendo clic directamente sobre los textos del espacio central para sustituirlos por los tuyos, y utiliza la lista de preguntas de la izquierda para navegar entre las preguntas.
Al pasar con el ratón sobre las preguntas, verás el icono de tres puntos a la derecha de cada una de ellas: ahí puedes definir si quieres duplicarlas o elegirlas.
A la derecha puedes modificar el tipo de pregunta, el texto del botón y añadir una imagen, un GIF o un vídeo.
Vuelca todas las preguntas de tu esquema editando la lista de la izquierda y ve modificando lo que necesites en las configuraciones de la derecha.
Para añadir la pantalla final, haz clic más justo debajo de la lista de preguntas y edítala para añadir tu texto y los enlaces a tus redes sociales. También puedes eliminar los iconos.
Cuestión de lógica
Una vez que has añadido todas las preguntas, haz clic en ‘Lógica’, en la columna de la derecha. Se mostrará el flujograma de tu cuestionario.
¿Lo ves bien? Si algo no te encaja, revisa ‘Ramas y cálculos’. Ahí puedes establecer el recorrido que seguirá la persona que está rellenando tu typeform.
Puedes indicar en qué orden va a recorrer las preguntas (por ejemplo, ‘siempre salta a pregunta 3) o añadir reglas para que el recorrido se modifique en función de las respuestas (Si la respuesta a la pregunta 3 es A, entonces saltar a 4, etc.).
¿Parece complicado? Es bastante intuitivo. ¡Haz la prueba y verás!
En el caso de que decidas añadir reglas, recuerda que también puedes añadir varios finales.
Es fundamental que antes de compartir tu cuestionario compruebes que la navegabilidad está bien configurada y que el recorrido tiene sentido. ¿Ya lo tienes? ¡Pues vamos a enseñárselo al mundo!
¿Cómo quieres compartir tu Typeform?
Haz clic en Compartir arriba en el centro y elige entre las diferentes formas disponibles para compartir tu cuestionario: a través de un link, insertándolo en una web, enviándolo por email, en redes sociales…¡echa un vistazo a las opciones!
Si decides insertarlo en una web, puedes elegir cómo quieres que aparezca: a toda página, en un lateral…
Aún hay más: conecta Typeform con tus herramientas
En ‘Conectar‘ puedes conectar tu typeform con un montón de aps: Google Sheets, Analytics, Slack, Mailchimp…
Las utilidades de estas integraciones dependen de cada aplicación, pero potencian las características de las herramientas.
Por ejemplo, la integración con Mailchimp te permite enviar los datos de los leads que captes a tu lista de mailing. La integración con Slack te permite recibir las respuestas de tus Typeform directamente en un canal de Slack. La integración con Sheets te permite enviar las respuestas a una hoja de cálculo de Google. Y así un largo etcétera.
Como ves, Typeform ha mejorado un montón y han añadido muchísimas funcionalidades en los últimos años. Pronto crearé una segunda parte de este tutorial para que puedas aprovechar Typeform aún más a fondo… ¿Te ha resultado útil? ¡Gracias por comentar!







0 comentarios