
¿Has revisado tu foto de portada de Facebook desde el móvil? ¡Venga, ve a echarle un vistazo, que te espero!
Para tener una buena presencia online, necesitas que todos tus perfiles sociales ofrezcan la mejor apariencia posible desde cualquier dispositivo.
Seguro que ya lo sabes, pero por si acaso: prácticamente todas las personas acceden (accedemos) a Facebook desde el móvil: ¡el 91%! Si subiste tu imagen de portada de Facebook desde el PC, quizá desde allí se veía genial, pero es muy posible que en el móvil salga descentrada o que algunos elementos salgan cortados. Y eso estaría perjudicando tu imagen online.
Hace poco que Facebook ha cambiado el formato de las imágenes de portada, así que me he decidido a actualizar este post de paso que creo imágenes nuevas para mis perfiles.
Aquí tienes este tutorial para crear una imagen de portada de Facebook que se vea genial desde cualquier dispositivo. Te servirá para cambiar tu imagen de portada tanto de un perfil personal como de una página. La buena noticia es que, desde la última actualización, ambas son iguales.
En el post también encontrarás una ‘Plantilla para portada de Facebook’ totalmente gratuita y sin registros 😉 ¡Vamos a ello!
NOTA: Este tutorial está hecho con la herramienta Genially, pero puedes seguirlo con cualquier herramienta que te permita definir en píxeles las dimensiones de la imagen que vas a crear. Recuerda que para descargar tus creatividades de Genially necesitas tener un plan de pago de la herramienta. Aquí puedes ver los planes disponibles.
¿Qué tamaño tiene la imagen de la portada de Facebook?
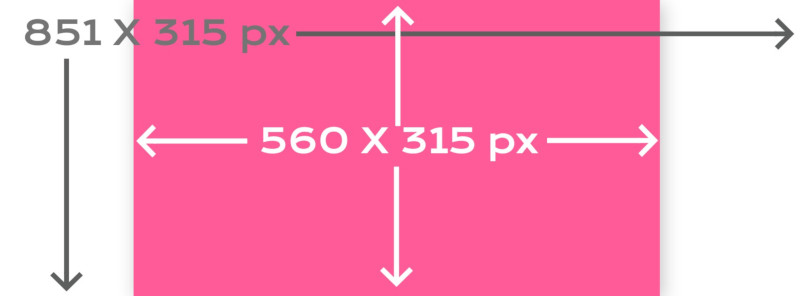
Las dimensiones óptimas en píxeles son 851px X 315px, así que ese es el tamaño de la imagen que vamos a crear. Y para que la imagen se vea perfecta desde cualquier dispositivo, definiremos la parte que va a ser visible. La zona visible en móviles tiene unas dimensiones de 640 x 360.
Como no se puede subir dos imágenes de portada, una para el móvil y otra para PC, necesitamos ajustar el contenido para que aparezca centrado dentro de la parte visible.
El formato recomendado para tu imagen es JPG, aunque si vas a incluir letras, logos u otros elementos de colores planos, se verá mejor en formato PNG. Aquí puedes leer más sobre formatos de imágenes.
Aunque Facebook incluye una recomendación sobre el tamaño mínimo (400px X 150 px), lo mejor es subir una imagen con las dimensiones óptimas recomendadas, porque así se cargará más rápido. En la página de ayuda de Facebook, se especifica que la foto no debe pesar más de 100 KB. Aunque no quieras hacer ninguna creatividad para tu portada y simplemente vayas a subir una foto, este tutorial te servirá también para recortarla al tamaño que necesitas.
Según Facebook, la imagen ‘se muestra con una resolución de 820 píxeles de ancho por 312 de alto en ordenadores y de 640 píxeles de ancho por 360 de alto en smartphones’.
Teniendo esta recomendación en cuenta, vamos a crear una plantilla definiendo la llamada ‘zona de seguridad’, que es el recuadro dentro del que tiene que ir centrado el contenido importante, es decir, todo lo que no quieras que se vea cortado: slogan, logotipo, frase, foto, etc.
Tenemos que redimensionar el recuadro visible en móviles (640 px X 360 px) para que quepa dentro de 315 px (altura máxima de la imagen en PC). Con una sencilla regla de tres, descubrimos que el recuadro visible en móviles escalado a 315 píxeles de altura medirá 560 píxeles de ancho. Así que ya podemos definir la zona de seguridad:
Plantilla básica para crear tu imagen de portada de Facebook

¿Lo ves claro? Los usuarios que accedan desde el PC (cada vez menos) verán la imagen entera, mientras que los que accedan desde el móvil solamente verán lo que esté dentro del recuadro rosa del centro.
¿Y esto es todo? ¡No! Aún hay más. Porque además de la foto de portada, está la foto de perfil. La foto de perfil se superpone a la foto de portada, ocultando otra parte de la misma. Y eso sucede tanto en perfiles como en páginas.
Por si no lo tienes muy claro, los perfiles de Facebook son de personas, y las páginas (las llamadas Fan Page) son de empresas. La parte de la portada visible en una Fan Page y en un perfil personal es la misma.
Imagen de portada para perfil y página de Facebook
La plantilla a continuación te sirve tanto si estás creando la portada para un perfil personal de Facebook como para una página. Fíjate en las siguientes imágenes.
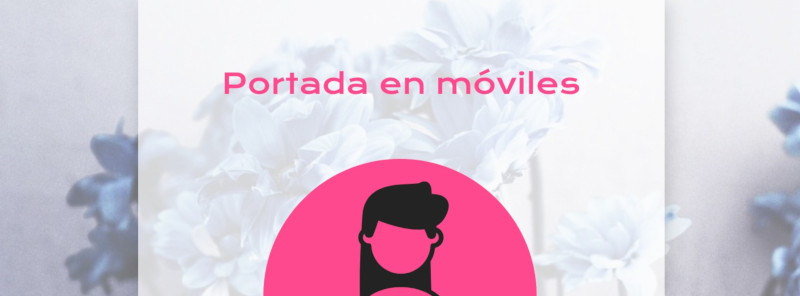
La foto de perfil se ve superpuesta a la imagen de portada cuando miras el perfil en un móvil, que es lo que hace casi todo el mundo. Si miras el perfil o la página desde el PC, verás la imagen de portada casi entera. Pero si lo miras desde el móvil, la foto de perfil tapa la imagen de portada hasta casi la mitad. Y esto es algo muy importante a tener en cuenta si en tu foto de portada has incluido texto, o una imagen que no tenga sentido si se ve solo parcialmente.
En las imágenes a continuación, el círculo rosa y el icono representan la foto de perfil y cómo tapa la imagen de portada:
Imagen de portada en PC

Imagen de portada en móviles

Ten esto en cuenta para que te resulte más fácil diseñar tu foto de portada. Para acertar necesitas una imagen que siga siendo consistente aunque se oculte una parte. Por ejemplo un estampado que repita el mismo patrón o un paisaje.
La plantilla «definitiva» para crear la imagen de portada de tu perfil personal quedaría así:

En esa imagen que puedes descargar, los semicírculos representan la superposición de las fotos de perfil y la parte visible del recuadro rosa es la zona de seguridad.
Tutorial y consejos para crear tu imagen de Portada:
Si necesitas una opción para crear gratis tu imagen de portada de Facebook, puedes probar Canva. Esta herramienta permite utilizar dimensiones personalizadas, su manejo es muy sencillo y puedes descargar el resultado de tu trabajo sin marcas de agua.
Eso sí, para hacer una buena foto de portada con un resultado profesional, yo utilizo y recomiendo Genial.ly. ¿Quieres saber por qué?
- Porque además de establecer las dimensiones exactas de tus creatividades en píxeles también puedes definir la posición de los elementos de la imagen indicando sus coordenadas numéricas. Con esto consigues un resultado perfecto con mínimo esfuerzo. Alinear los elementos con precisión matemática es cuestión de segundos, mientras que con otras herramientas tienes que estar arrastrando los elementos, se tarda mucho más y no siempre queda bien.
- Genial.ly ofrece un montón de recursos: Varias galerías de fondo, acceso directo a diferentes bancos de imágenes libres de derechos de autor… Además en el editor encontrarás un montón de funciones para personalizar estos recursos como quieras: filtros, selector de transparencia, recorte, máscaras de imagen…
- ¡Su manejo es súper sencillo! Con Genial.ly consigues mejores resultados en menos tiempo. Si te dedicas a la creación de contenidos educativos o para social media, te la recomiendo de corazón. ¡Muy pronto te parecerá imprescindible.
¡Vamos con el tutorial!
NOTA: Ten en cuenta que en Genial.ly, las imágenes duplican su tamaño al descargarse. Es decir, si creas una imagen de 815 X 315 píxeles, al descargarla tendrá de 1630 X 630 píxeles.
Seguirá viéndose bien y centrada, porque lo más importante son las proporciones, y éstas se respetan. La imagen más grande se verá del mismo tamaño pero con mayor calidad. Eso sí, tu perfil quizá tarde más en cargarse. Puedes elegir entre crear una imagen de la mitad del tamaño recomendado o escalarla cuando la descargues.
Si no sabes cómo redimensionar una imagen, puedes utilizar este breve tutorial de GIMP. O bien crear la imagen a la mitad del tamaño recomendado, de 407×307 px.
Te puede interesar
Fondos para LinkedIn gratis: trucos y herramientas para crear el tuyo
Tutorial: crea una imagen para tu portada de Facebook que se vea bien en cualquier pantalla con Genially:
Si no conoces Genial.ly, te recomiendo esta Guía completa para aprender a manejarla. Te servirá para complementar la información que se ofrece en este tutorial. Es muy sencillo crear tu cuenta Genially y empezar a trabajar.
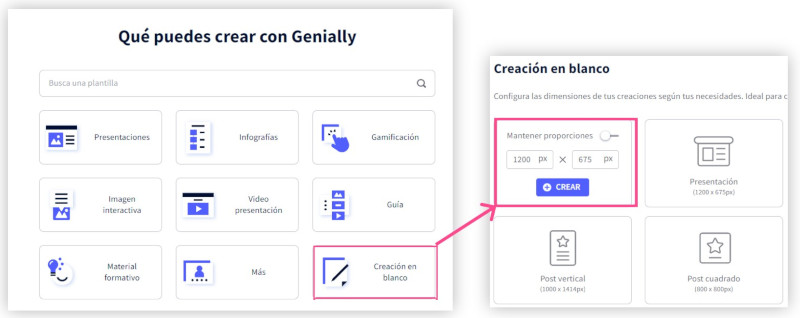
1. Crea el lienzo con las dimensiones adecuadas
Haz clic en ‘Crear Genially’ y accederás al panel donde podrás seleccionar entre diferentes tipos de creatividades. Haz clic sobre ‘Creación en blanco’ > ‘Crear’ y desactiva el botón de ‘Mantener proporciones’ haciendo clic sobre él: lo verás resaltado en la imagen a continuación. Una vez desactivado, escribe las dimensiones en píxeles: 851 X 315.

2. Define la zona de seguridad
¿Ya te has descargado la plantilla? Súbela a tu herramienta y colócala sobre el lienzo. Si es necesario, redimensiónala para que tenga las mismas imágenes que el lienzo. En Genially puedes hacerlo tirando de las esquinas con el ratón o bien con el ‘Modo Diseñador’, que te permite introducir los valores de las dimensiones en píxeles. Haz clic en el icono de menú en la esquina superior derecha y después activa el botón ‘Modo Diseñador’.

Crea tu diseño teniendo en cuenta la plantilla. Si quieres poner texto, una buena idea es centrarlo en la parte superior, evitando salirte de la zona de seguridad. Utiliza la foto de perfil para poner tu logo, o bien inclúyelo también dentro de la zona rosa. Mira la mía: ¿te gusta cómo ha quedado?
Mas ideas para diseñar tu portada de Facebook
-
Elige un fondo atractivo:
El fondo es muy importante en este tipo de recursos, porque puede cambiar totalmente el aspecto de tu imagen. Si haces clic en ‘Fondo’ en el menú lateral podrás configurar como fondo:
-una imagen que subas de tu PC
-una imagen que añadas pegando un enlace
-un color plano: puedes seleccionar uno de los colores predefinidos o introducir un código hexadecimal.
-un fondo de cualquiera de las galerías que se ofrecen: la de Genially o la de Pixabay, todos ellos libres de derechos de autor.
Si decides poner como fondo una imagen o cualquiera de los fondos de las galerías, es importante que te asegures de que tiene sentido y queda bien aunque se vea cortado.
-
Utiliza el efecto «filtro», ¡es muy fácil conseguirlo!
Añade una forma cualquiera haciendo clic en ‘Recursos > Formas’ y modifica su transparencia haciendo clic en el botón que ves arriba a la izquierda:![]() Puedes utilizar esta forma como filtro para realzar un texto o un elemento mientras se sigue viendo el fondo.
Puedes utilizar esta forma como filtro para realzar un texto o un elemento mientras se sigue viendo el fondo.
También puedes probar colores diferentes de filtro para ver cuál queda mejor.
TIP: Aunque ves tu creación en2 dimensiones, cada elemento que vas añadiendo es una capa. Por eso, si añades primero el texto y después el recurso que va a funcionar como filtro, el texto va a quedar detrás. Puedes modificar esto haciendo clic sobre el icono: ![]()
Modificar la profundidad de los elementos es otro recurso para crear nuevos efectos. ¡Investiga!
-
Edita las imágenes recortándolas o añadiendo máscaras:
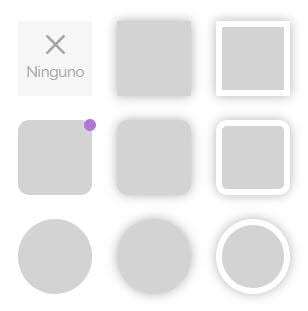
¿Tu creatividad incluye imágenes? Puedes recortarla haciendo clic sobre el icono ![]() o bien añadir una de las máscaras de imagen disponible. Las encuentras haciendo clic sobre el icono situado junto al de recortar:
o bien añadir una de las máscaras de imagen disponible. Las encuentras haciendo clic sobre el icono situado junto al de recortar: ![]()
Estos iconos, que aparecen arriba a la izquierda, solamente son visibles cuando seleccionas un elemento imagen en el lienzo. Estas son las máscaras que puedes elegir:

-
Busca el mejor resultado posible:
A veces un pequeño cambio supone una gran diferencia. Cuando tengas el diseño más o menos decidido, una buena práctica es duplicar varias veces la página para ir creando versiones del diseño con pequeños cambios: el color de la tipografía, la posición de los elementos…
Para clonar la página, haz clic en ‘Páginas’ en el menú lateral. El icono ‘Duplicar’ aparece en la esquina superior derercha de cada página cuando pasas el cursor sobre ellas. También verás el icono ‘Papelera’, por si quieres eliminar alguna.
Algo que va muy bien en estos casos es pedir una segunda opinión. Muestra las variaciones de tu diseño en casa o tus amigos para que te ayuden a elegir la mejor versión. Si te apetece puedes hacer una pequeña encuesta en LinkedIn o Twitter para que vote tu comunidad.
¿Ya has terminado tu diseño? Haz clic en el botón azul que pone ‘Listo’, lo encontrarás en la esquina superior derecha. Aparecerá una ventana para seleccionar si deseas que tu creatividad sea pública o privada. Incluso puedes protegerla con una contraseña. Selecciona la opción que prefieras y vuelve a hacer clic en ‘LISTO’.
Lo siguiente que verás es una ventana con las opciones Presentar, Compartir y Descargar, esta última solo en planes de pago. Descarga tu creatividad, súbela a Facebook y revisa como queda desde todos los dispositivos.
Además de asegurarte que ningún elemento aparece cortado y que se ve bien encuadrada en PC, tablets y móviles, verifica que queda integrada estéticamente en el entorno de Facebook. ¿Queda bien? ¡Pues ya lo tienes!
Espero que este tutorial te resulte tan útil como a mí. ¿Sabías que lo consulto muchas veces? Lo hago cada vez que tengo que crear una imagen de portada de Facebook, porque como no lo hago a diario, se me olvidan las dimensiones. Así que muchas veces echo mano de la plantilla. ¿Tú también? ¡Me alegro!
Ya sabes que este post es para ti, así que si tienes preguntas o comentarios, me encantará leerlos en los comentarios. Así le resulta útil a más personas…
Mucho ánimo y feliz creatividad 😉







Hola, Gabriela 🙂 creo que algo no entendiste bien. Los 89 USD son el precio del plan por un año. También hay licencias mensuales. En el post sí se indica que la descarga es una característica premium, en la nota que hay al principio del post.
Saludos,
Lindo Post, se entiende a la perfección. Solo tienes que indicar que para descargar todo lo que creaste en la pagina que tanto citas te cobran USD $ 89. !!
¡Eso me alegra, Irasema! Saludos y gracias por comentar.
Muchas gracias, aprendí y resolví sobre mi fan page de Facebook.
Hola, Carolina 🙂
Efectivamente, no lo indico porque este valor es irrelevante en una imagen digital. Es algo importante si se va a imprimir la imagen, pero en una imagen para la portada de Facebook carece de importancia.
Saludos,
Lo único que no indica es la resolucíon que hay que colocar a la imagen (300 ó 72 dpi)